如果在开发网站、应用程序或软件项目时需要读取中的动态图标,UI Ball 有个名为「Loaders」网站收录 24 种类型独特、可自订且轻量化的加载动态图 ,Loaders 也是一个 React.js 套件数据库,打开网站就能在线上直接预览这些很眼熟的动画图,对于要取用拿去开发项目来说非常有用,也不用上网到处寻找动态图,Loaders 所有动态图标都有提供对应的 React、HTML 和 CSS 源代码。

依照说明,Loaders 有 24 种独特、有趣且适用于各种情境的动态加载图,用户可依照项目进行各种自定义,像是尺寸大小、颜色、线宽和速度,图标部分非常轻量化,单一档案在压缩后小于 1 kb,而且没有任何 GIF 图档,完全使用现代化 CSS 和 SVG 建构。
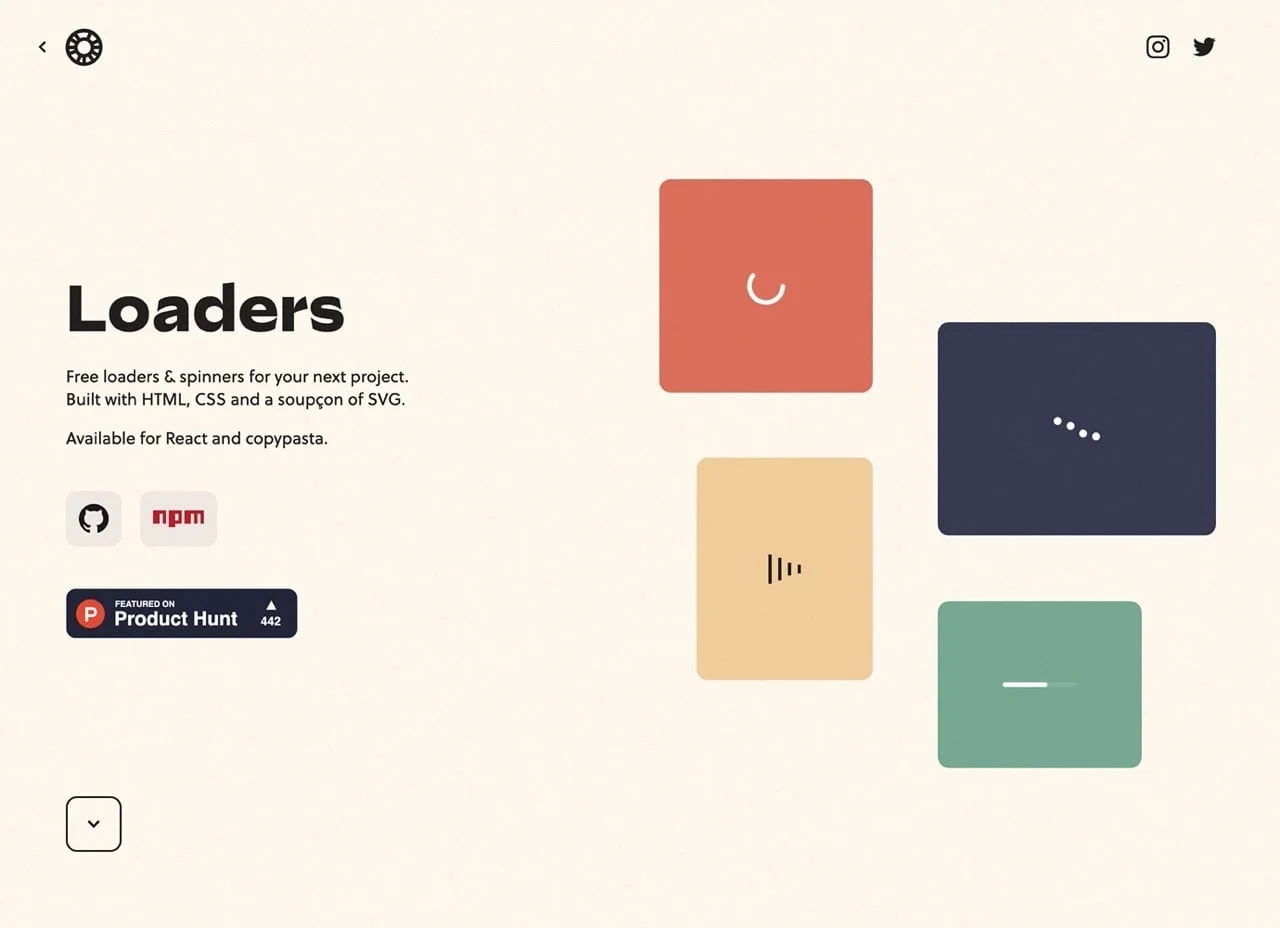
Loaders
https://uiball.com/loaders
值得一试的三个理由:
- Loaders 收录超过 24 种独特、可自订且轻量化的动态加载图标
- 自定义图标的尺寸大小、颜色、线宽和速度,单一文件压缩后小于 1 kb
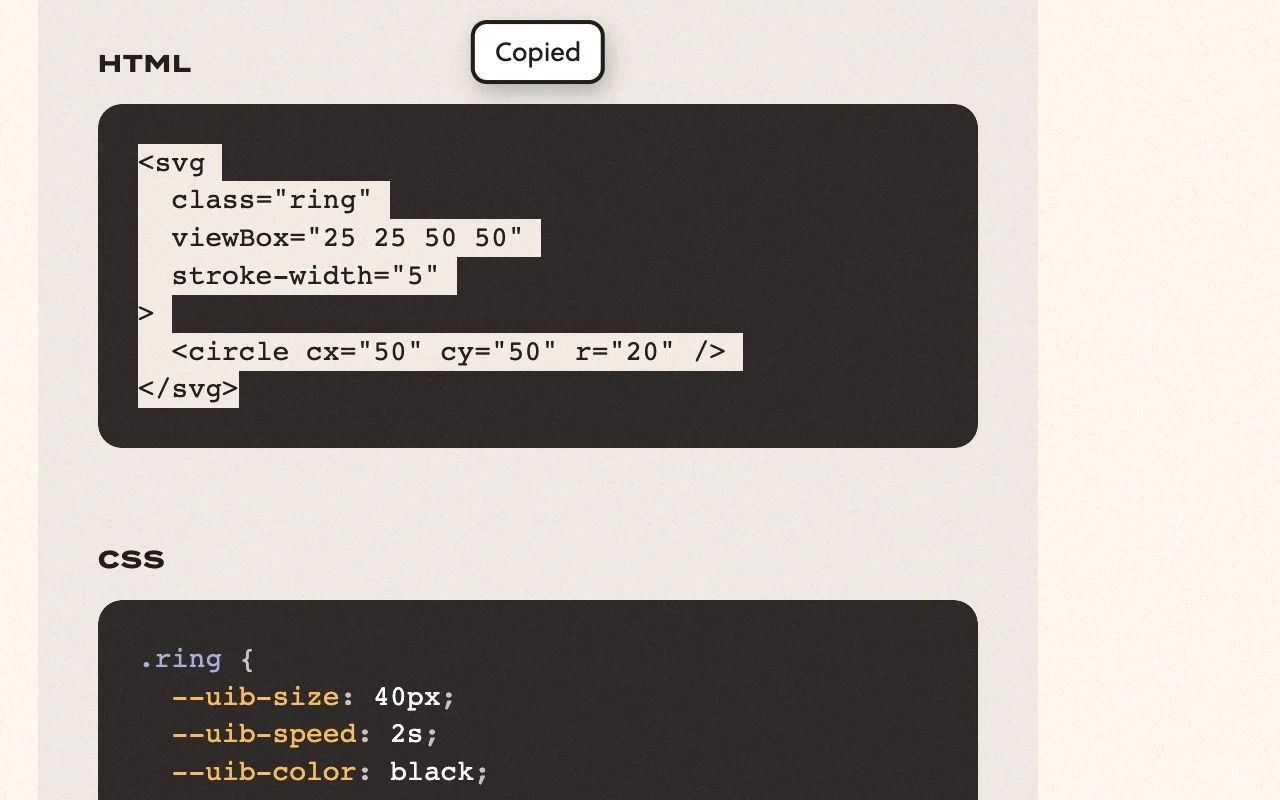
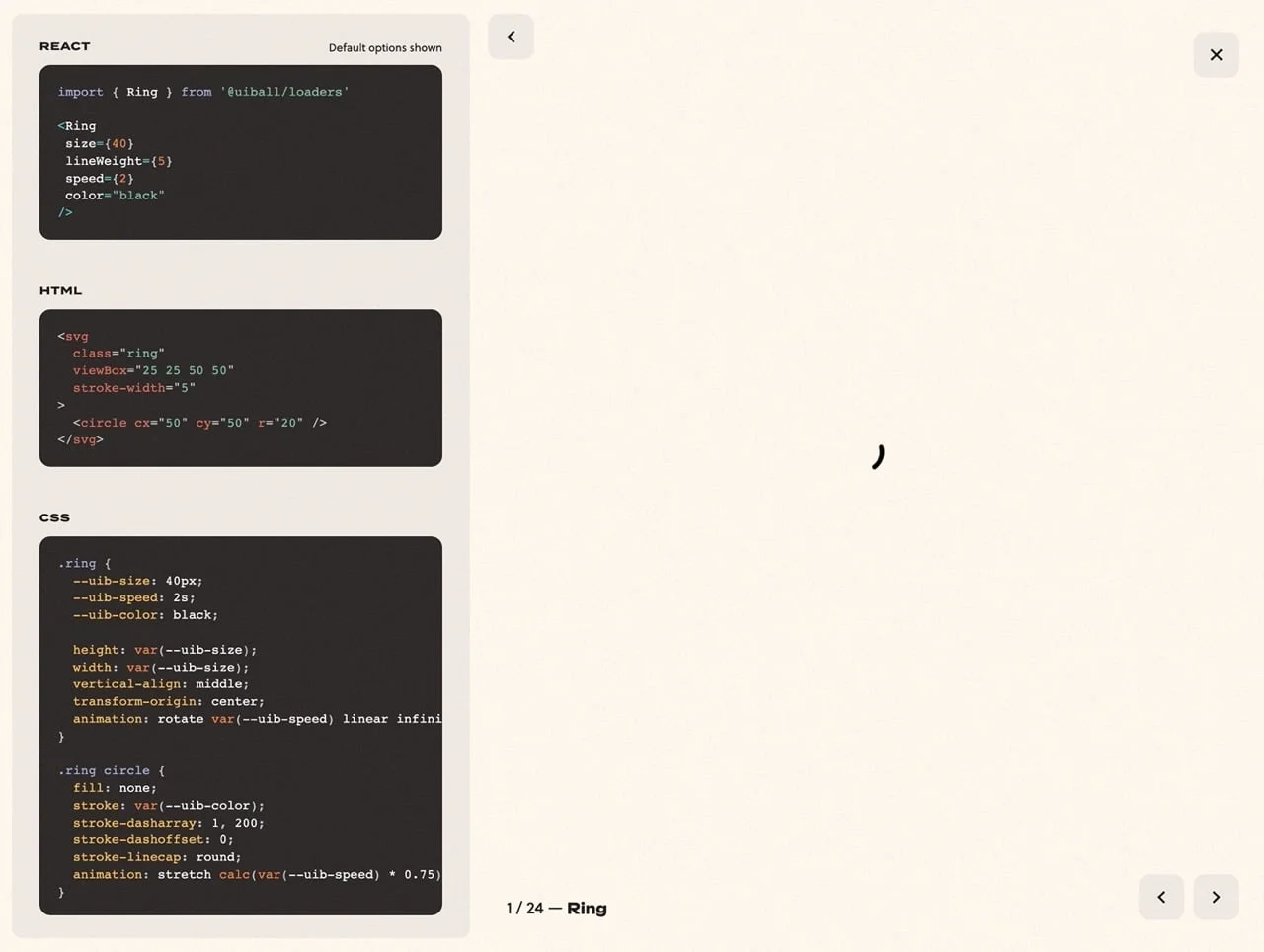
- 网站提供 React、HTML 和 CSS 代码快速复制