本文要介绍的Happy Hues是一个很有用的配色教学网站,收录14种调色盘组合,不同的是Happy Hues会在实际网站上示范套用颜色的效果,包括在不同区块、页面类型、排版或是功能上如何正确使用色彩,就能让整体效果看起来更一致、也更适合用户浏览和阅读。

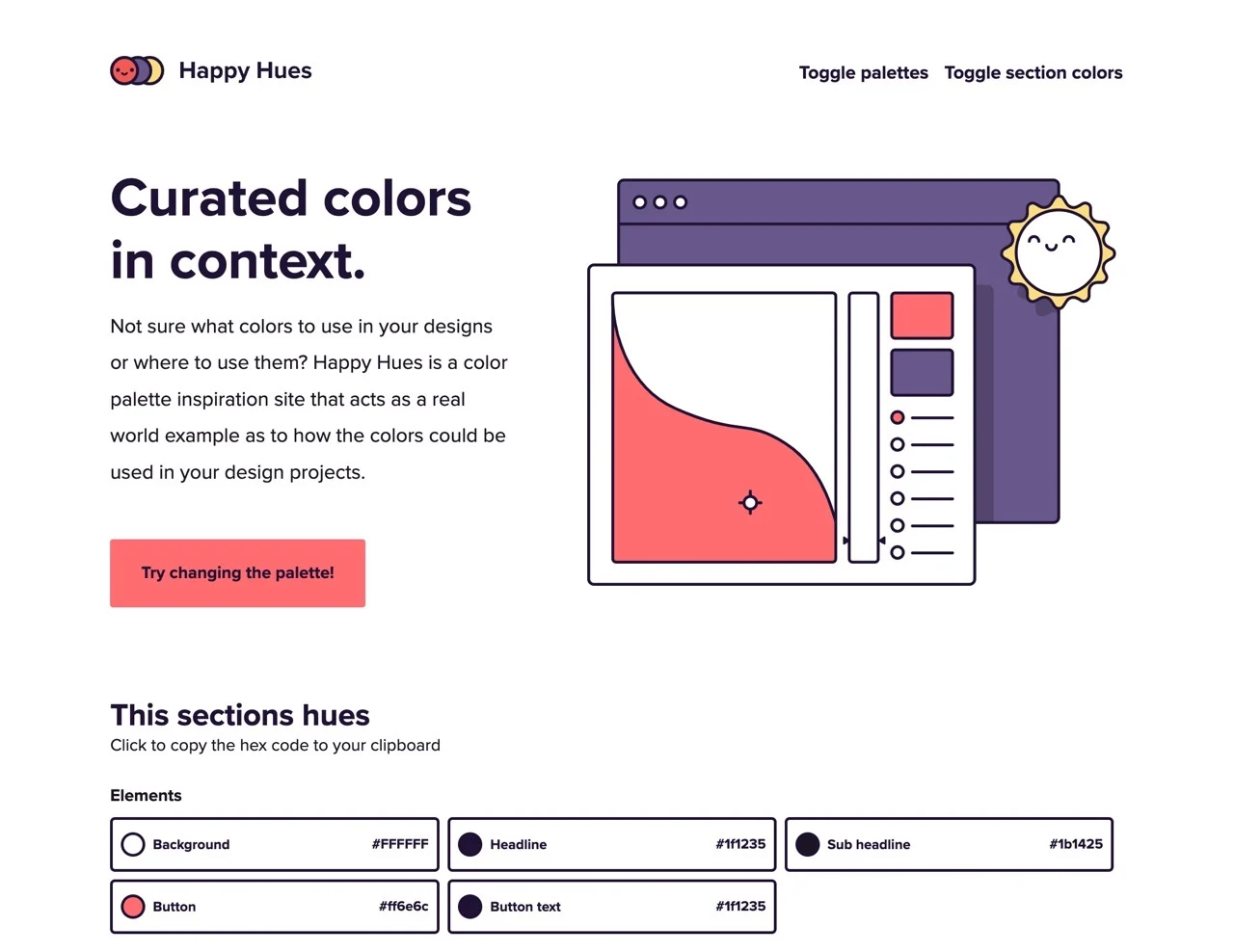
Happy Hues 会在每个区块下方显示各个部分用到的颜色,例如背景、标题、文字、按钮和按钮文字颜色,也有用到的插图、图标、信息卡、电子报配色组合,事实上这些颜色更像是一个组合,看起来是独立个体但又能够配合得恰到好处,同时在 Happy Hues 网页内介绍各种颜色相关的术语、色彩心理学(不同颜色的特性、适合使用在那些类型的项目)。
网站开发者 Mackenzie Child 表示他喜欢建立各种有用、有趣甚至有点愚蠢的项目,Happy Hues 用意是试着消除用户在遇到自己喜欢的调色盘、但不确定如何将它应用到设计或插图中的问题,这个网站不仅仅是提供色彩相关灵感,更重要的是直接把颜色套用到范例网站,真正示范要如何在项目中正确使用颜色。
Happy Hues
https://www.happyhues.co/
值得一试的三个理由:
- 很有用的配色教学网站,收录 14 种调色盘组合
- 将颜色快速套用到范例网站,还会显示不同区块的色彩运用方式
- 列出每个区块下方显示各个部分用到的颜色,点击快速复制颜色代码