用充满数字的电子表格做什么最好? 不,我们今天不会将其丢弃——我们会对其进行增压。 您可以使用视觉效果将这些单调的图形变成生动活泼的图表、地图和图形。 最好的 JavaScript 数据可视化库可让您从数据中生成用户友好的资源。 💾
在这篇文章中,我们将看看 🔎 2023 年你能找到的一些最好的 JavaScript 数据可视化库。但首先,让我们深入了解这类库可以为你的数据做些什么。
什么是 JavaScript 数据可视化库(以及它可以帮助您做什么)
简而言之,JavaScript 数据可视化库可让您使用 HTML、CSS 和 JavaScript 创建交互式和动态的数据可视化表示。 这些库为您提供函数、组件和模板——所有这些都是预先构建的——您将使用它们来创建范围广泛的图表、图形、地图和其他可视化效果。

结果使您能够以易于理解的方式显示复杂的数据,同时提供视觉吸引力。 因此,您可以毫不费力地交流您提供给图表的数据中的见解和模式。
更好的是,您可以自定义生成的图表和图形的外观。 通常也可以选择图表类型,以及交互式功能,例如工具提示。
总的来说,最好的 JavaScript 数据可视化库提供 🧰 强大的工具,以动态和交互的方式探索和交流数据。 这些见解将使您发现有关数据的新观点,更快地做出决策,并将发现更好地传达给重要的人。
2023 年十大最佳 JavaScript 数据可视化库 ⭐
对于本文的其余部分,我们将查看您可以找到的最佳 JavaScript 数据可视化库列表。
当然,每个图书馆都有自己的长处和短处。 您还可能会在不同的上下文中使用每一个,具体取决于您想要可视化的数据类型。 在我们查看列表时记住这一点是个好主意。 我们展示的库没有任何顺序,我们怀疑您在文章结尾时不会有更多的收藏。
1.D3.js
首先,我们有数据驱动文档 (D3) 库。 D3.js 功能强大,开发人员大量使用它来创建复杂的交互式数据可视化。 您可以使用 HTML、CSS、SVG 等进行构建。

D3.js 提供了很多底层功能。 这包括数据操作、布局生成和一般数据可视化。 您可以转向 D3.js 来创建需要高级数据操作或视觉效果的自定义可视化效果。 但是,该库对某些人来说学习曲线陡峭,因此对于初次使用的用户来说可能并不理想。
3. Plotly.js
如果您想要一个现代且灵活的 JavaScript 库,那么 Plotly.js 可能是理想的选择。 它允许您使用各种图表类型创建交互式图表、绘图和地图。 这包括散点图、折线图和气泡图。

Plotly.js 是最好的 JavaScript 数据可视化库之一。
Plotly.js 还提供了一个强大的 API,让您可以创建具有本地化功能的自定义可视化效果,例如悬停文本、缩放和平移。 如果您的可视化需要高度的交互性,Plotly.js 可以帮助您实现它。 如果您还需要将其功能与其他 Web 应用程序集成,它也是理想的选择。
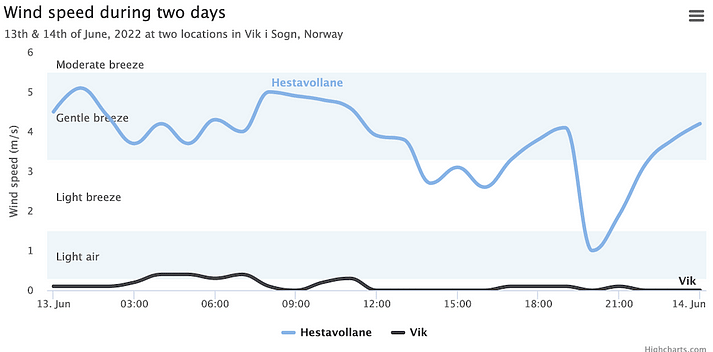
4. Highcharts
Highcharts 是一个多功能且功能丰富的 JavaScript 数据可视化库,可为您提供一系列可自定义的图表类型。 如果您想创建复杂的可视化效果并实施大量自定义选项,这是另一种解决方案。

与其他库一样,您将能够缩放和平移,还可以实现向下钻取。 然而,Highcharts 是一个高级图书馆,许可证起价为每年 160 美元。 即便如此,它仍提供出色的文档、质量支持和庞大的用户社区。
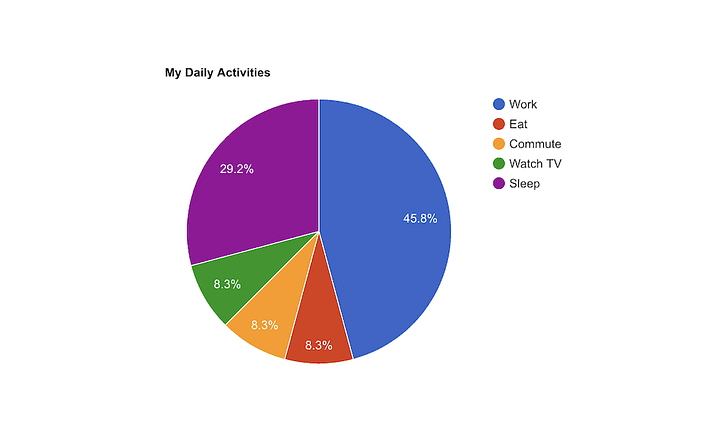
5. Google Charts
如果没有 Google Charts,最好的 JavaScript 数据可视化库列表是不完整的。 由于其千篇一律的界面,它是免费的并且使用起来很熟悉。

Google Charts 库是最好的 JavaScript 数据可视化库之一,而且它是免费的。
当您使用 Google Charts 快速创建简单的可视化时,它是最佳的,因为它简单的 API 和直观的文档都很丰富。 如您所料,您还可以与其他 Google 产品(例如 Google 表格和 Google Analytics)完美集成。 这将为您提供创建深刻而全面的见解以及流畅的演示的方法。
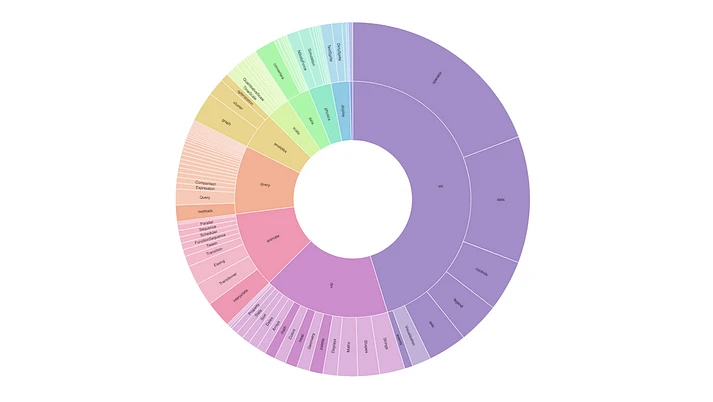
6. Vega-Lite
对于最复杂的最佳 JavaScript 可视化库,Vega-Lite 将名列前茅。 它非常强大,为您提供了使用简洁而富有表现力的语法创建丰富的交互式可视化的工具。

Vega-Lite 还支持数据转换,例如过滤、排序和聚合,以及视觉转换(例如堆叠)。 我们还喜欢您如何将 Vega-Lite 与 D3.js 结合使用,这为您提供了一种利用这两个库的强大功能的方法。
7. amCharts
接下来,amCharts 是一个全面的 JavaScript 可视化库,可让您创建图表和图形,例如热图、树图和甘特图。 事实上,您可以使用 amCharts 做更多的事情,我们没有足够的空间在这里介绍。

我们也喜欢 amCharts 的效率,因为它体积小,处理数据速度快。 但是,这是另一种高级工具,具有稍微复杂的许可模式。 价格从 180 美元起,并迅速上涨。
8. Chartist.js
Chartist.js 是一个轻量级的响应式库,可让您创建简单干净的图表和图形。 出于多种原因,它是最好的 JavaScript 数据可视化库之一,但我们喜欢它简约而大胆的默认图形方法。

该库提供了多种图表类型,如果您需要创建在移动设备上运行良好的简单可视化效果,那将是非常棒的。 总的来说,Chartist.js 是一个创建轻量级和响应式可视化的好工具,这要归功于它的小尺寸和出色的性能。
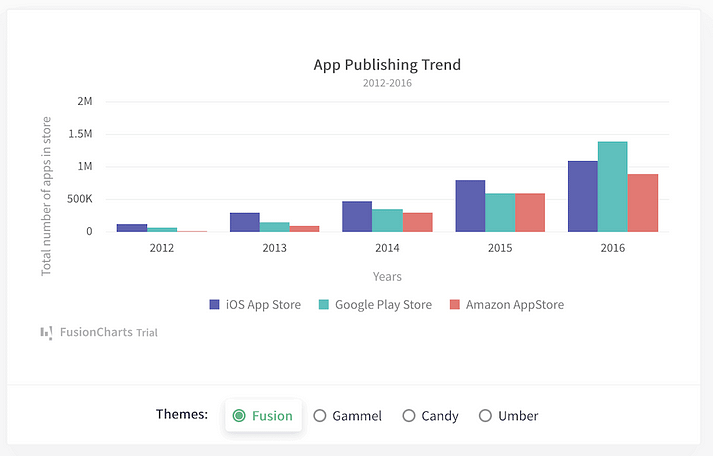
9.FusionCharts
我们的倒数第二个库是 FusionCharts。 它是一个全面的 JavaScript 库,可提供精美的折线图、条形图和面积图等。

事实上,您可以获得数百种交互式图表类型和地图。 对于每一个,您都可以渲染理论上数百万个数据点。 因此,它非常适合“大数据”应用程序和仪表板。
但是,要使用这种强大的功能,您需要付费。 FusionCharts 起价为每年 439 美元,尽管内部质量很高,但这可能让人望而却步。
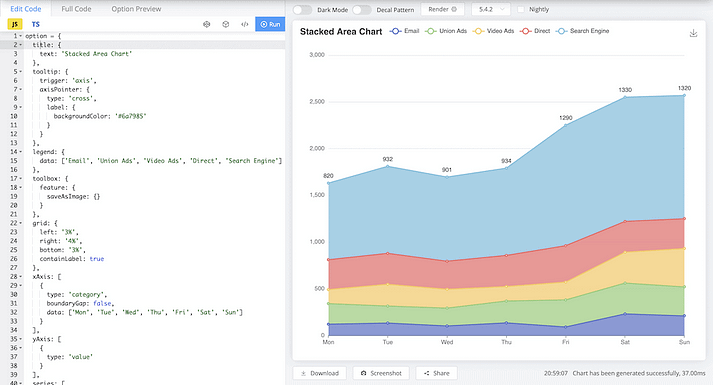
10. Apache ECharts
我们最好的 JavaScript 数据可视化库列表中的最后一个条目是 Apache ECharts。 它功能强大且灵活,具有大量可用的图表和地图类型。

其突出的特点之一是强大的 API。 这使您可以根据您的数据集创建自定义可视化效果,并包括启动时的动画和交互性。 我们还认为优雅的视觉设计是市场上最好的设计之一,尤其是对于开源解决方案而言。
凭借其出色的文档和活跃的社区,我们认为 ECharts 是数据可视化专家和开发人员的绝佳工具。 它是许多情况下的首选,尤其是在您需要包含可访问的可视化效果的情况下。
尝试最好的 JavaScript 数据可视化库 🚀
事实不会说谎,但如果这些事实不突出,那些重要的人可以忽略它们。 外观很重要,您从分析中获得的数据应该看起来最好。 这是因为视觉数据可以教育和说服当权者,他们需要采取行动来做对企业最有利的事情。
最好的 JavaScript 数据可视化库可以让您毫不费力地做到这一点。 但是,您可能会求助于许多不同的库来实现您的目标。 例如,Chartist.js 非常适合在移动设备上共享图表。 相比之下,FusionCharts 可以处理数百万个数据点并快速呈现它们。 此列表中的所有解决方案将在不同时间派上用场。
👉 如果你想在 WordPress 上显示可视化效果,你可以使用 Visualizer 插件访问更简单的方法来使用其中一些数据可视化库。
您对此列表中最好的 JavaScript 数据可视化库有疑问吗? 在下面的评论部分提问!