Splide 是一款轻量级、灵活且易于使用的滑块和轮播JS库。没有依赖关系,没有 Lighthouse 错误。

功能特征
- 用 TypeScript 编写
- 无依赖关系
- 轻量级,29kB(gzip 压缩后为 12kB)
- 灵活且可扩展
- 由 400 多个测试用例保护
- 多张幻灯片
- 通过 CSS 进行滑动或淡入淡出过渡
- 支持断点
- 接受 CSS 相对单位
- 带进度条和播放/暂停切换按钮的自动播放
- RTL 和垂直方向
- 鼠标拖动和触摸滑动
- 自由拖动模式
- 鼠标滚轮导航
- 嵌套滑块
- 延迟加载
- 缩略图滑块
- 自动宽度和高度
- 无障碍友好
- 直播区域
- 互联网浏览器 10
Splide
https://splidejs.com/
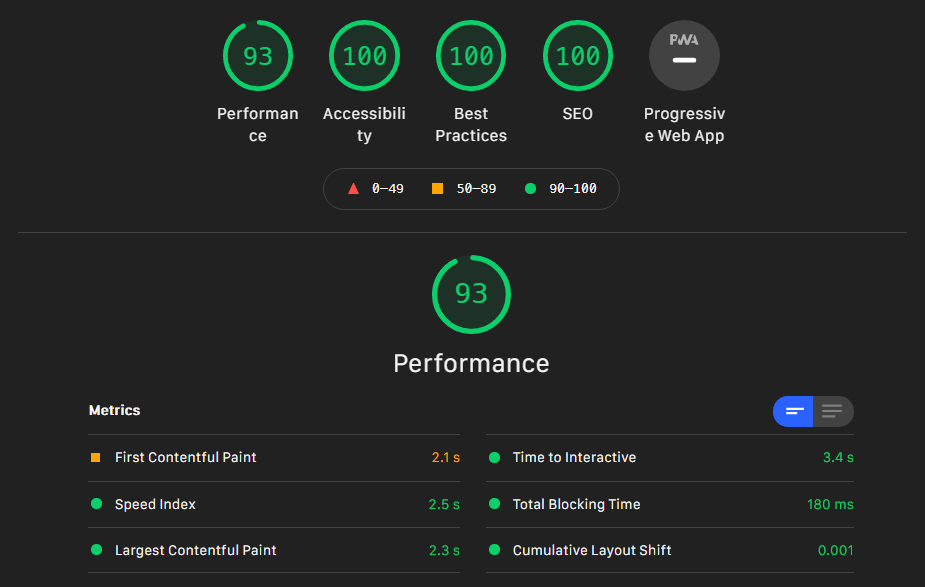
没有 Lighthouse 错误
这是Splide首页的移动版结果:

Splide 滑块不会降低可访问性、最佳实践和 SEO 🎉
React Splide
Splidejs/react-splide: The React component for the Splide slider/carousel.
$ npm install @splidejs/react-splideimport { Splide, SplideSlide } from '@splidejs/react-splide';
import '@splidejs/react-splide/css';
export function Slider() {
return (
<Splide options={ { rewind: true } } aria-label="React Splide Example">
<SplideSlide>
<img src="image1.jpg" alt="Image 1"/>
</SplideSlide>
<SplideSlide>
<img src="image2.jpg" alt="Image 2"/>
</SplideSlide>
</Splide>
);
}Vue Splide
Splidejs/vue-splide: The Splide component for Vue.
$ npm install @splidejs/vue-splide<template>
<Splide :options="{ rewind: true }" aria-label="Vue Splide Example">
<SplideSlide>
<img src="image1.jpg" alt="Sample 1">
</SplideSlide>
<SplideSlide>
<img src="image2.jpg" alt="Sample 2">
</SplideSlide>
</Splide>
</template>
<script>
import { Splide, SplideSlide } from '@splidejs/vue-splide';
import { defineComponent } from 'vue';
import '@splidejs/vue-splide/css';
export default defineComponent( {
components: { Splide, SplideSlide },
} );
</script>