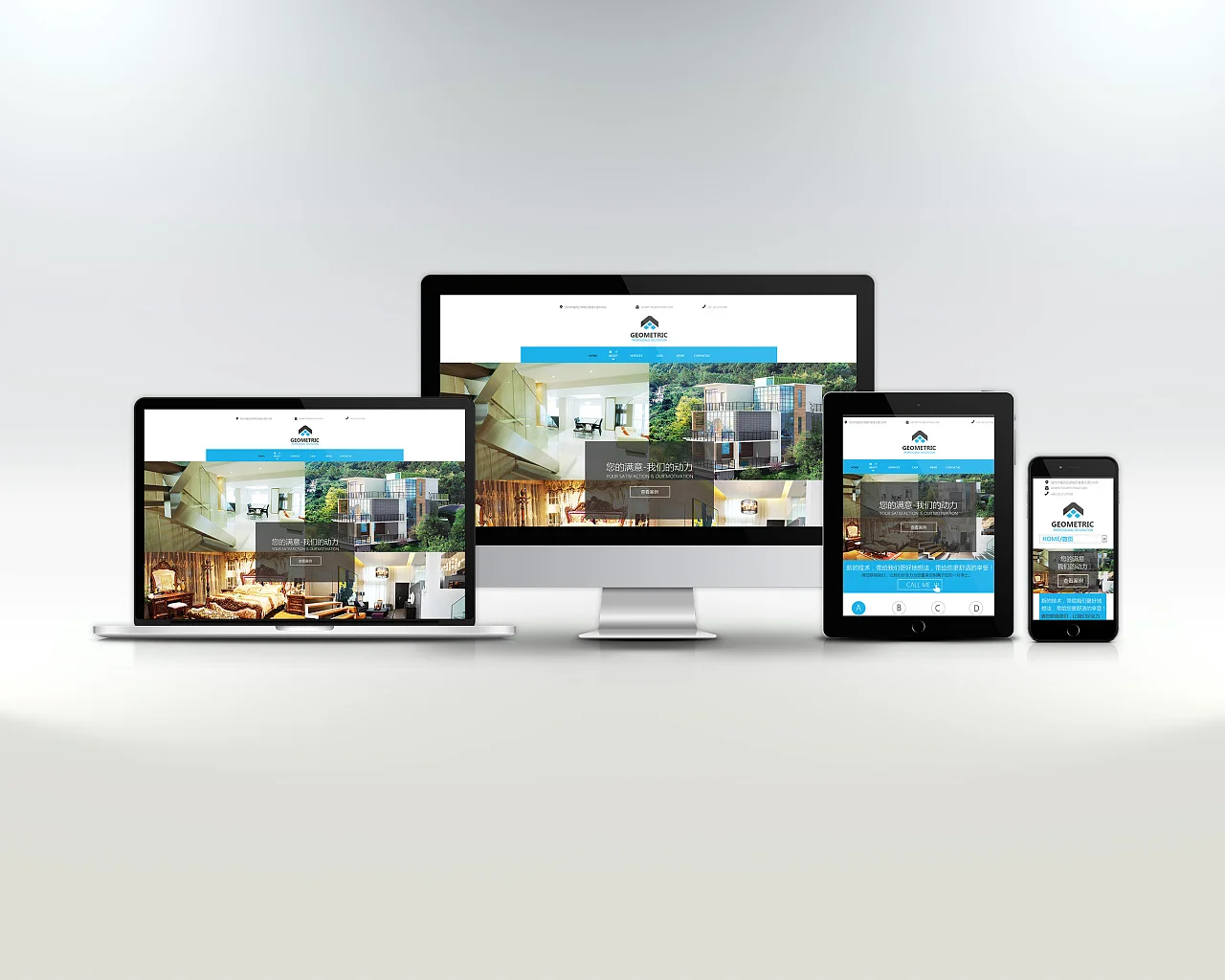
Web自适应是指网页能够适应不同大小、不同设备的屏幕,并在各种设备上提供一致的用户体验。通过实现Web自适应,可以确保网页在桌面电脑、平板电脑和移动设备等各种设备上都能良好地显示和操作。

以下是一些常见的Web自适应的技术和方法:
- 响应式布局(Responsive Layout):使用CSS媒体查询和流式布局来根据屏幕宽度和设备特性调整网页布局。通过针对不同屏幕尺寸应用不同的CSS样式,使网页在不同设备上呈现出最佳的布局。
- 弹性图片和媒体(Flexible Images and Media):使用CSS的`max-width`属性和`width: 100%`来确保图片和媒体元素能够根据容器宽度自动调整大小,避免在小屏幕上出现溢出或显示不全的问题。
- 移动优先设计(Mobile-First Design):以移动设备为优先考虑,首先针对小屏幕设备进行设计和开发,然后逐渐增加适应大屏幕设备的样式和布局。这样可以确保网页在移动设备上能够提供更好的用户体验,并在大屏幕设备上适当地进行扩展。
- 触摸友好的界面(Touch-Friendly Interface):在设计和开发过程中考虑到触摸屏设备的特性,使用合适的元素大小和间距,避免使用鼠标悬停效果和小尺寸的链接,以提高在触摸屏上的可操作性和易用性。
- 图标字体和矢量图形(Icon Fonts and Vector Graphics):使用图标字体或矢量图形代替位图,可以确保图标和图形在不同屏幕分辨率下保持清晰,并具有良好的缩放性。
- 设备检测和适配(Device Detection and Adaptation):使用JavaScript库或框架如Modernizr或Bootstrap等来检测和适配不同设备的特性和功能,以便提供相应的样式和交互效果。
通过结合以上技术和方法,可以实现Web自适应,使网页能够在各种设备上提供一致的用户体验,无论是在桌面电脑、平板电脑还是移动设备上访问网页,都能够得到良好的显示和操作体验。
希望这个回答对你有所帮助!如果你还有其他问题,请随时提问。