在上传图片过程中,对图片超过某尺寸、大小的图片,做缩图处理。
场景:宽度大于1920px、高度大于1080px、文件大小大于10MB的图片,满足其中任意一个或多个条件时,进行图片压缩后再传给后端。
1、Compressor.js
Compressor.js: https://www.npmjs.com/package/compressorjs

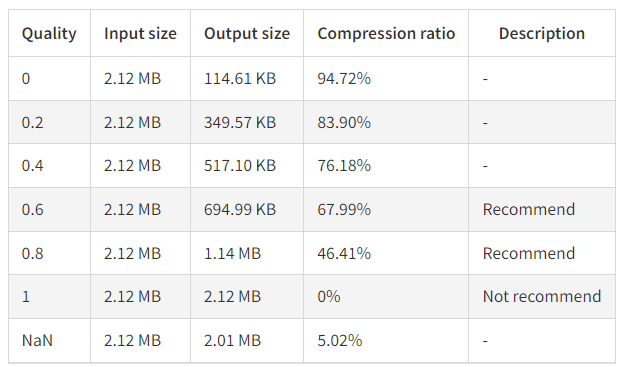
JavaScript 图像压缩器。使用浏览器的原生 canvas.toBlob API 进行压缩工作,这意味着它是有损压缩、异步的,并且在不同的浏览器中具有不同的压缩效果。通常,在上传图像之前,请使用此功能在客户端预压缩图像。
注:测试后发现对png图片压缩效果不理想
2、shrinkpng
shrinkpng: https://www.npmjs.com/package/shrinkpng

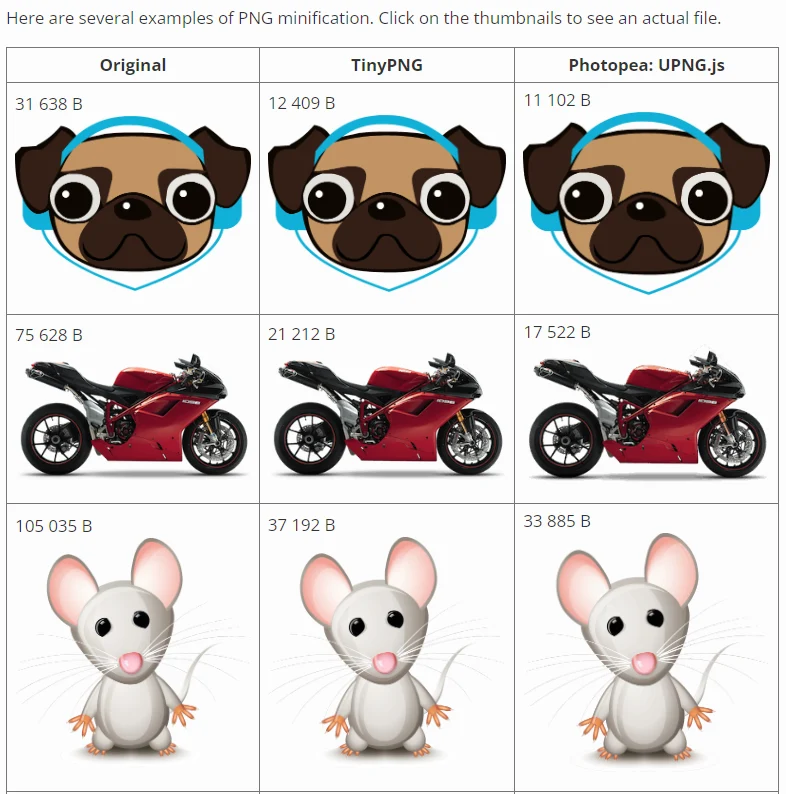
使用UPNG.js(一款小型、快速且先进的 PNG / APNG 编码器和解码器。它是Photopea图像编辑器的主要PNG引擎。)对 PNG 文件进行有损缩小,类似于TinyPNG和其他工具。