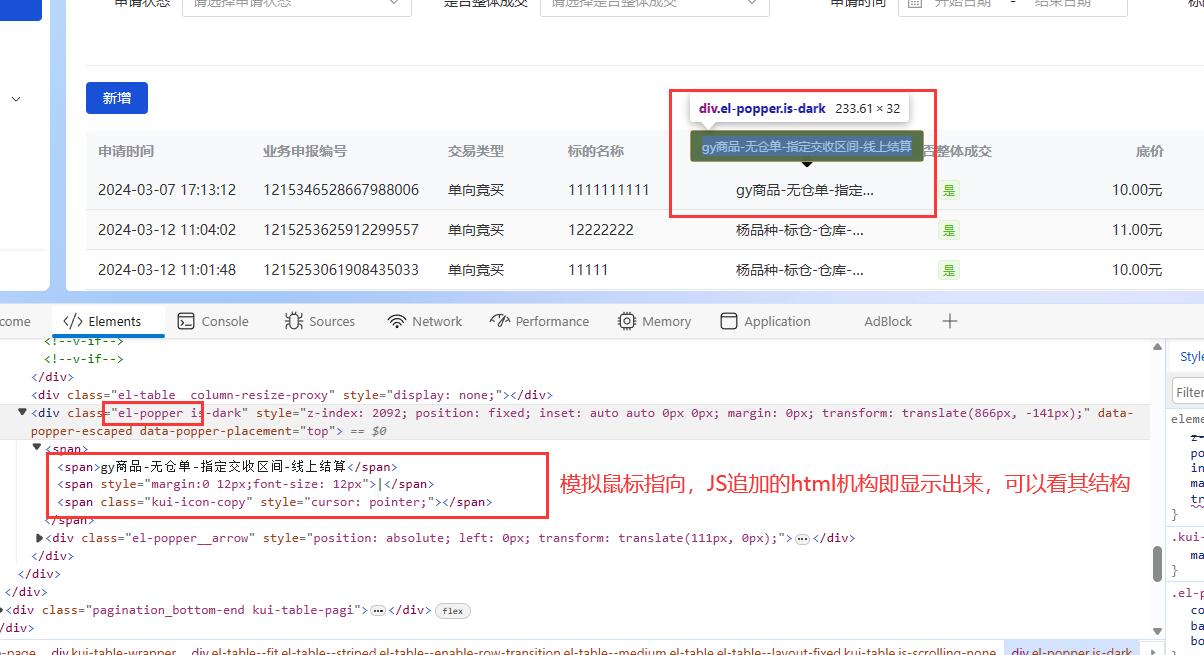
我们在网页开发时会遇到一种情况,网页中的某段代码是通过鼠标指向时,JS去追加和删除的。所以无法看到其html机构。那么如何将其结构暴露出来了,F12能够看到?
这里用Chrome举例。
在Chrome开发者工具中,您可以使用$0变量来选择当前选中的元素,并通过$0.dispatchEvent()方法来触发鼠标事件。具体地,您可以模拟鼠标指向事件(mouseover)如下:
- 打开Chrome开发者工具(快捷键:F12)。
- 切换到”Elements”(元素)面板,并选择您要模拟鼠标指向事件的元素。
- 在控制台(Console)中输入以下代码,然后按回车执行:
const mouseoverEvent = new MouseEvent('mouseover', {
bubbles: true,
cancelable: true,
view: window
});
$0.dispatchEvent(mouseoverEvent);上述代码创建了一个鼠标指向事件(mouseover)的MouseEvent对象,并使用dispatchEvent()方法将该事件分派到当前选中的元素。

请注意,这只是模拟了鼠标指向事件,并不会真正触发浏览器中的默认行为或触发相关的JavaScript事件处理程序。实际的效果还取决于您的网页代码和事件处理逻辑。
请确保在开发过程中遵循相关的测试和调试实践,并确保您的代码在各种真实的设备和浏览器中都能正常工作。