腾讯位置服务逆地址解析官方只提供了JS简单的核心代码,如何在Vue中加入这个功能呢?逆地址解析需要传入经纬度,那么我们的先获取用户的经纬度。
获取经纬度
在浏览器我测试了Chrome和Firefox通过Navigator.geolocation获取用户经纬度,桌面浏览器是无法实现的,只是支持这个功能,但是并获取不到数据。手机浏览器是可以支持的。
methods: {
// 经纬度
getCurrentPosition() {
/* eslint-disable arrow-parens */
navigator.geolocation.getCurrentPosition(position => {
localStorage.setItem('latitude', position.coords.latitude);
localStorage.setItem('longitude', position.coords.longitude);
});
},
},
// mounted() {},
created() {
this.getCurrentPosition(); // 经纬度
},上面代码是获取经纬度,并且通过localStorage.setItem进行存储,为什么要用localStorage?下面会用到。
Vue加入腾讯地图位置服务逆地址解析
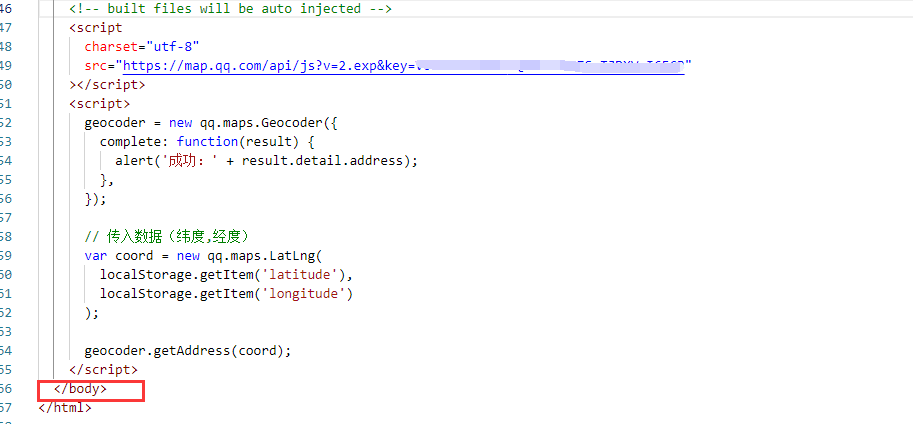
在Vue项目中的public/index.html文件中加入API的script:

geocoder = new qq.maps.Geocoder({
complete: function(result) {
alert('成功:' + result.detail.address);
},
});
// 传入数据(纬度,经度)
var coord = new qq.maps.LatLng(
localStorage.getItem('latitude'),
localStorage.getItem('longitude')
);
geocoder.getAddress(coord);这里用到 localStorage.getItem 把刚才存储的经纬度作为入参即可。