五年前 Google I/O 大会 Google 释出数百个Material Icons免费图标,这些图案不仅会应用到自家产品开发,也将它开放源代码放到 GitHub 网站上让用户免费下载使用,可自由使用于个人或商业用途。 时至今日已累积超过 2000 多种不同图案,并有五种样式可供选择,这些图案对于在传达一些概念或想法上尤其重要,特别是在数字环境用户界面更是无所不在。
上周 Google宣布将在Google Fonts加入一系列开放源图标字体,首要素材就从自家的Material Icons开始! 这也意味着未来在开发或设计时取用这些漂亮的图标图案变得更为简单,只要装入一段 Google 网页字体(Web Fonts)网址,在适当位置即可使用 CSS 显示或自定义图标颜色或样式。

Google Material Icons 图标集收录各种常用符号,提供五种样式(外框、填满、圆角、锐利和双色),分类包括 Action、Alert、Audio、Communication、Content、Device、Editor、File、Hardware、Home 等等,图标有 18dp、24dp、36dp 和 48dp 四种尺寸,也可下载为 SVG、PNG 格式。
Icons – Google Fonts
https://fonts.google.com/icons
使用教学
STEP 1
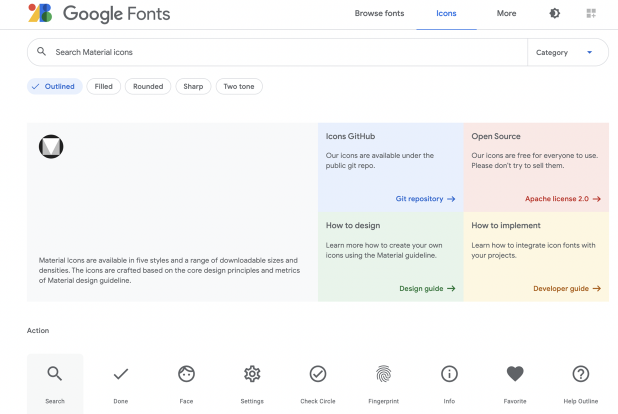
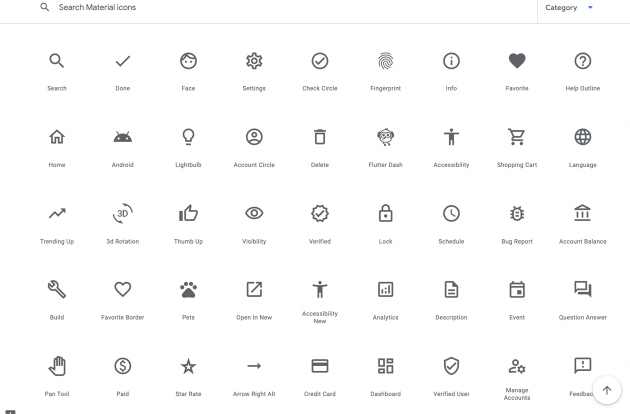
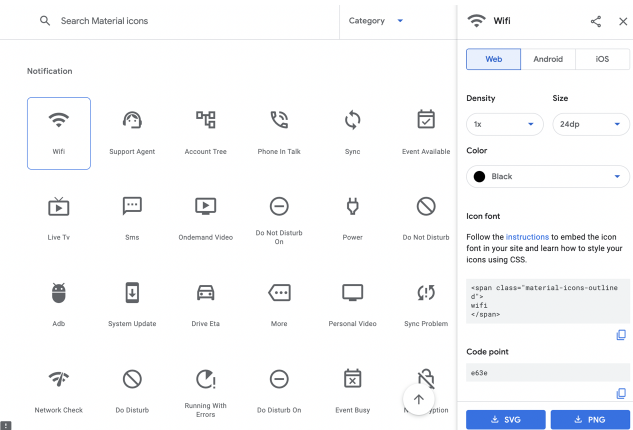
开启 Google Fonts 的「Icons」页面就会看到完整的 Material Icons,上方有搜索框可输入关键字快速查找相关图标,右上角选择特定图标分类,每个图案都有预览图和名称,更易于辨识或搜寻。


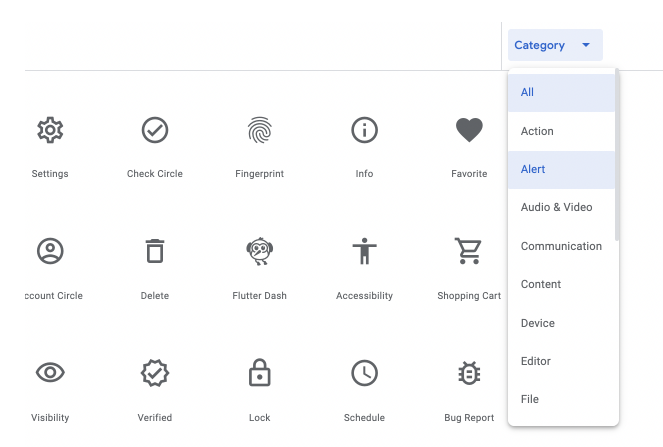
默认情况会显示 Material Icons 所有图标图案,也可点选分类显示特定内容,如果不确定图案会在那一分类中,也可将网页往下拖曳手动寻找。
STEP 2
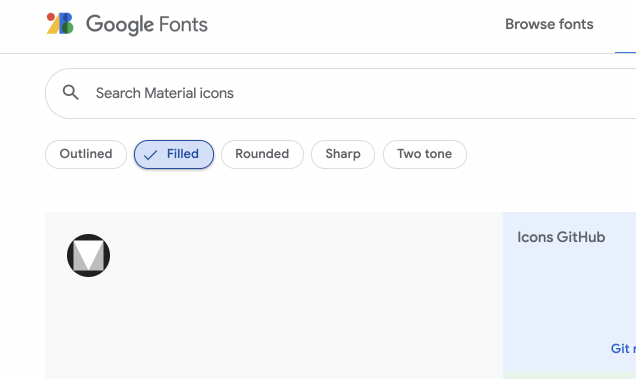
从Google Fonts可以实时预览五种样式效果:Outlined、Filled、Rounded、Sharp和Two tone,点击后会立即更新下方图标集图案。

STEP 3
點選 Material Icons 任一圖案後,右側會跳出相關選項,分別是運用於網頁(圖示字型)或是在 Android、iOS 應用程式使用,可選擇密度、尺寸大小和顏色,下方就會有嵌入網頁的代碼快速複製。
除此之外,也能下載為 SVG 向量圖或常見的 PNG 圖片格式。

STEP 4

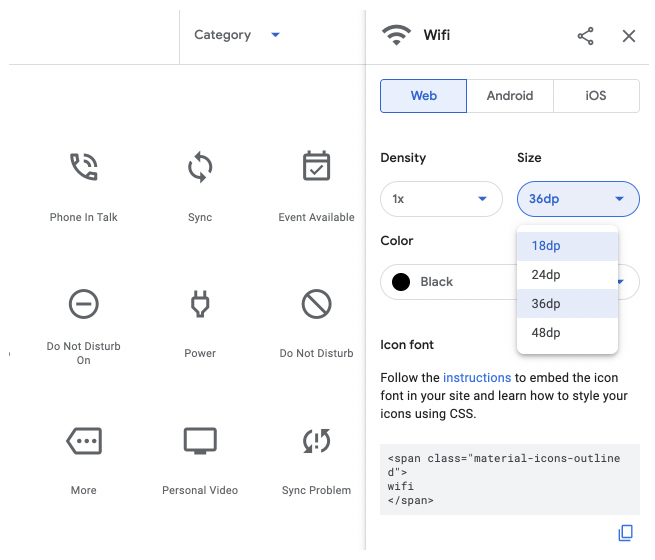
Material Icons 有四種尺寸可以調整:18dp、24dp、36dp 和 48dp,使用者也可透過 CSS 方式調整大小、顏色或是進行更多更細部設定。
STEP 5
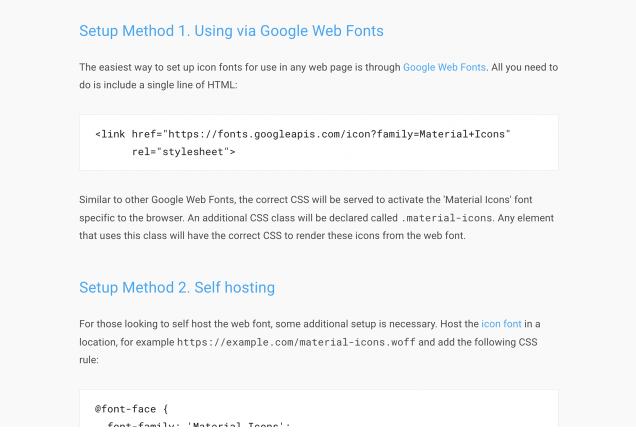
如果要將 Material icons 以圖示字型方式加入網頁,可參考 Material Icons Guide 教學文件的「Icon fonts for the web」部分,在方法一就有一串從 Google Fonts 快速設定的方式(若有速度上的考量,也能自行託管檔案)。

值得一试的三个理由:
- Google Fonts 加入 Material icons 免费图标集,收录两千多个图案
- 五种样式设计、四种尺寸大小,可使用于个人或商业用途
- 装入 Google 网页字体就能快速取用特定图标