去掉console.log与debugger
在vue-cli4中的Terser,配置是在vue.config.js中进行配置,在
chainWebpack(config) {
}中插入:
config.optimization.minimizer('terser').tap((args) => {
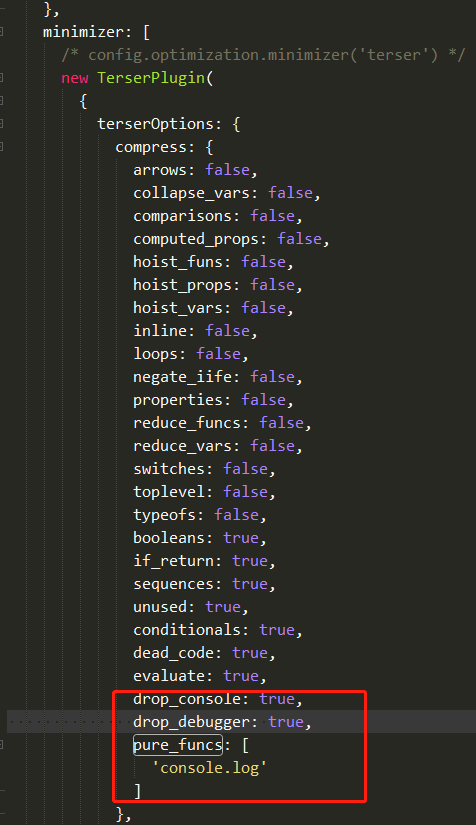
args[0].terserOptions.compress.drop_console = true // 注释console.*
args[0].terserOptions.compress.drop_debugger = true // remove debugger
args[0].terserOptions.compress.pure_funcs = ['console.log'] // 移除 console.log
return args
})如何查看Terser配置
vue inspect --mode=production > output.js
通过inspect命令可以导出output.js查看配置情况。