实现点击复制功能,需要用到clipboard,在Vue项目中的src/libs目录下新建clipboard.js
import Clipboard from 'clipboard'
import { Message } from 'view-design'
function clipboardSuccess() {
Message.success('Copy successfully')
}
function clipboardError() {
Message.error('Copy failed')
}
export default function handleClipboard(text, event) {
const clipboard = new Clipboard(event.target, {
text: () => text
})
clipboard.on('success', () => {
clipboardSuccess()
clipboard.destroy()
})
clipboard.on('error', () => {
clipboardError()
clipboard.destroy()
})
clipboard.onClick(event)
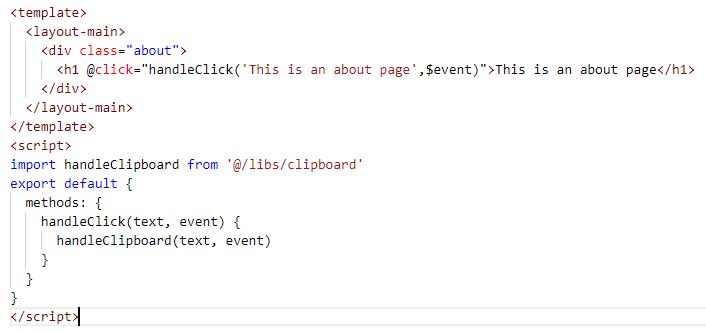
}import handleClipboard from '@/libs/clipboard'
export default {
methods: {
handleClick(text, event) {
handleClipboard(text, event)
}
}
}Message使用的是View UI中的组件,如果是Element UI请替换下Message组件。