本文要推荐的「Gradientify Icons」是一套免费互动式的SVG图示集,专为渐层爱好者设计!这套图示由Iconshock提供,一共收录约500个图案,使用者可以透过线上的渐层调色盘快速将特定颜色变化套用到图示,预览后点选下载一次打包所有图示。

前段时间很流行渐层色,像是在一些背景、文字或配色组合都会看到,利用CSS3语法可以快速写出来,或是透过 Gradient Backgrounds、CoolHue 和 Blend类似的网页渐层背景产生器,不过如果是应用在图示图案上就比较少一点,想起以前推荐过的unDraw、Illustration Gallery就是可以自订图案主要颜色的图示集,也在商业网站看过实际使用,质感和效果非常不错。若你想要类似图案但又带上渐层色,可参考接下来要介绍的免费图示集。
Gradientify Icons提供包含SVG向量图和PNG图片格式,无法个别下载,一次就会直接打包整套图案,要注意的是免费下载的使用者不可将图示使用于商业用途(仅限于个人用途),且使用时必须要标示来源出处。若要商业使用需要付费,付费方案从$19美元至$129美元。
Gradientify Icons
https://www.iconshock.com/svg-icons/
使用教学
STEP 1
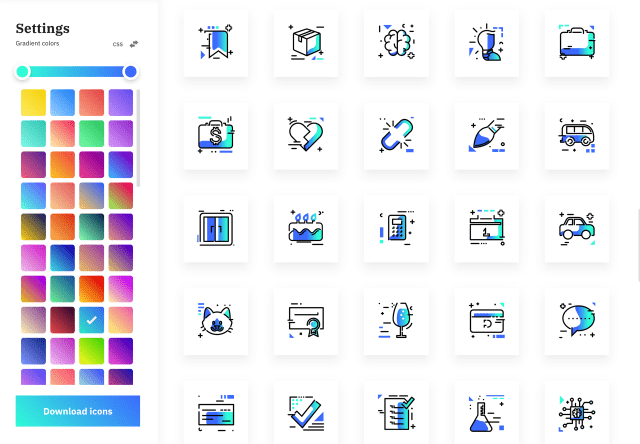
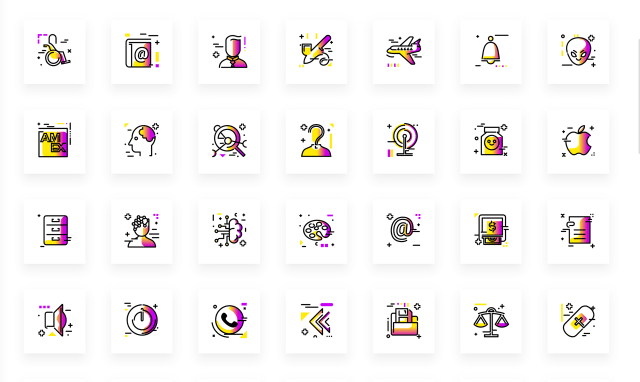
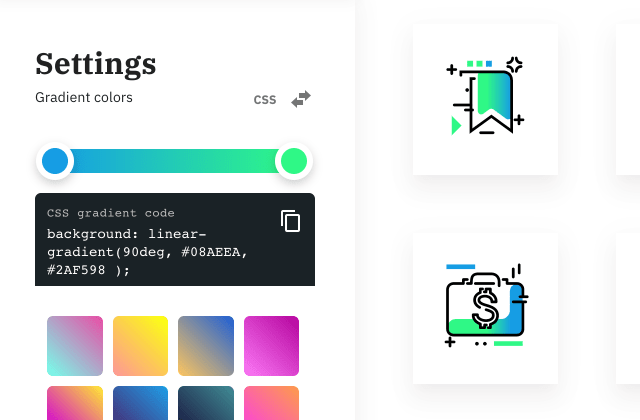
开启Gradientify Icons网站点选「See icons」或将页面往下拖曳就能看到这套图示,是类似于手绘效果、但看起来很生动活泼的风格,搭配上渐层色很适合使用在网页设计。

STEP 2
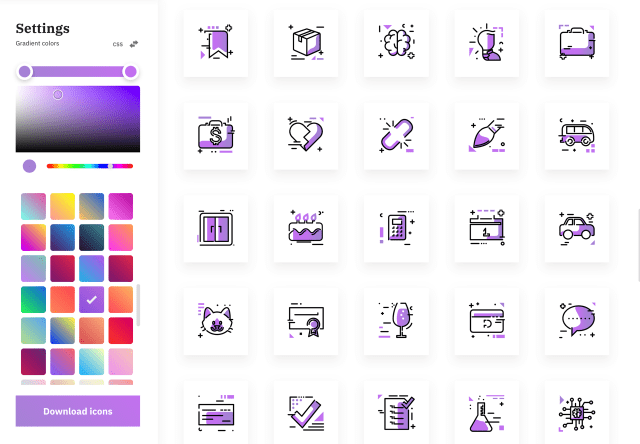
从左侧的调色盘可以选择两个不同颜色,用以制作出两颜色之间的渐变效果,或直接点选预先设定好的颜色快速套用,选好后图示会有一部分的色彩变化,这和前面提到的unDraw 一样都是具有一个主色彩,让每个图案即使套用不同颜色依然有一定的可识别性。

STEP 3
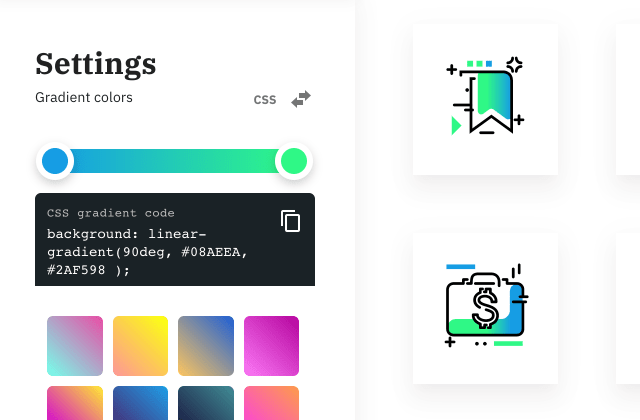
左上角有一个CSS 按钮点选后会产生该颜色的渐层色CSS 程式码,亦可快速对调两个颜色位置。


STEP 4
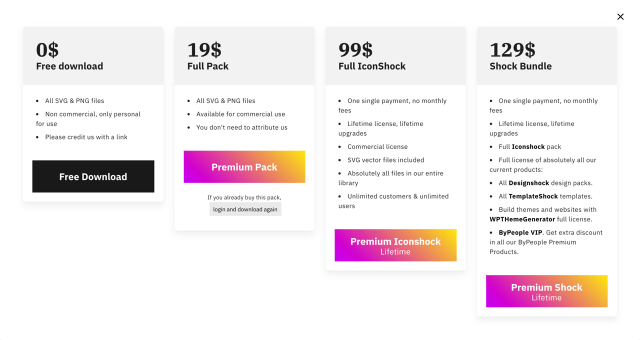
最后,点选左下角的「Download icons」下载图示,下载前会跳出不同方案的价格和比较,点选最左边的「Free Download」可以打包并获取完整的SVG & PNG格式,但免费版仅限个人使用,不能使用于商业用途,使用时必须标示出处来源;如果需要使用于商业用途的话或取得授权可以考虑付费购买其他方案。

Gradientify Icons值得一试的三个理由:
- 专为渐层色爱好者设计的免费图库,提供大约500 种图案
- 免费用户仅可使用于个人用途,必须标示来源并连回原网站
- 开放SVG 和PNG 两种常见图片格式下载