「Favic-o-Matic」是一个协助网站制作出各种尺寸大小网站图示的线上工具,如果你对Favicon稍有研究就会发现这个图示在不同作业系统、浏览器或搜寻引擎的尺寸格式要求都不太一样,为了满足各种条件,也要准备不同尺寸的图示。
有些工具可以快速解决类似问题,例如WordPress 内建「网站识别」功能就可以直接将网站图示裁切为常见尺寸,自动将相关程式码插入网站,减少使用者必须手动处理网站图示的麻烦。
Favic-o-Matic主要功能是协助使用者建立各种尺寸的Favicon,包括.ico和.png两种格式(甚至是透明背景),同时产生需要的HTML程式码,让各种浏览器或各种装置都能正常呈现出网站图示。
如果你的网站目前还没有网站图示,请记得尽快加入,这对搜寻引擎最佳化(SEO)来说也有一些加分效果;若你不确定原有的图示格式或尺寸是否符合现况,可以透过这项工具重新制作,过程非常简单。
Favic-o-Matic
使用教学
STEP 1
开启Favic-o-Matic 会看到类似下图画面,预设情况下会建立16×16 + 32x32px 两种最常见常用的favicon.ico 尺寸,当然你也可以选择另一个选项是包含所有尺寸,像是在行动装置iOS、Android 或是Metro 会用到的网站图示大小。

点选「Upload Your Image」上传你要裁切、制作为网站图示的图片,建议最小大小必须要有32x32px以上,效果会比较理想。
STEP 2
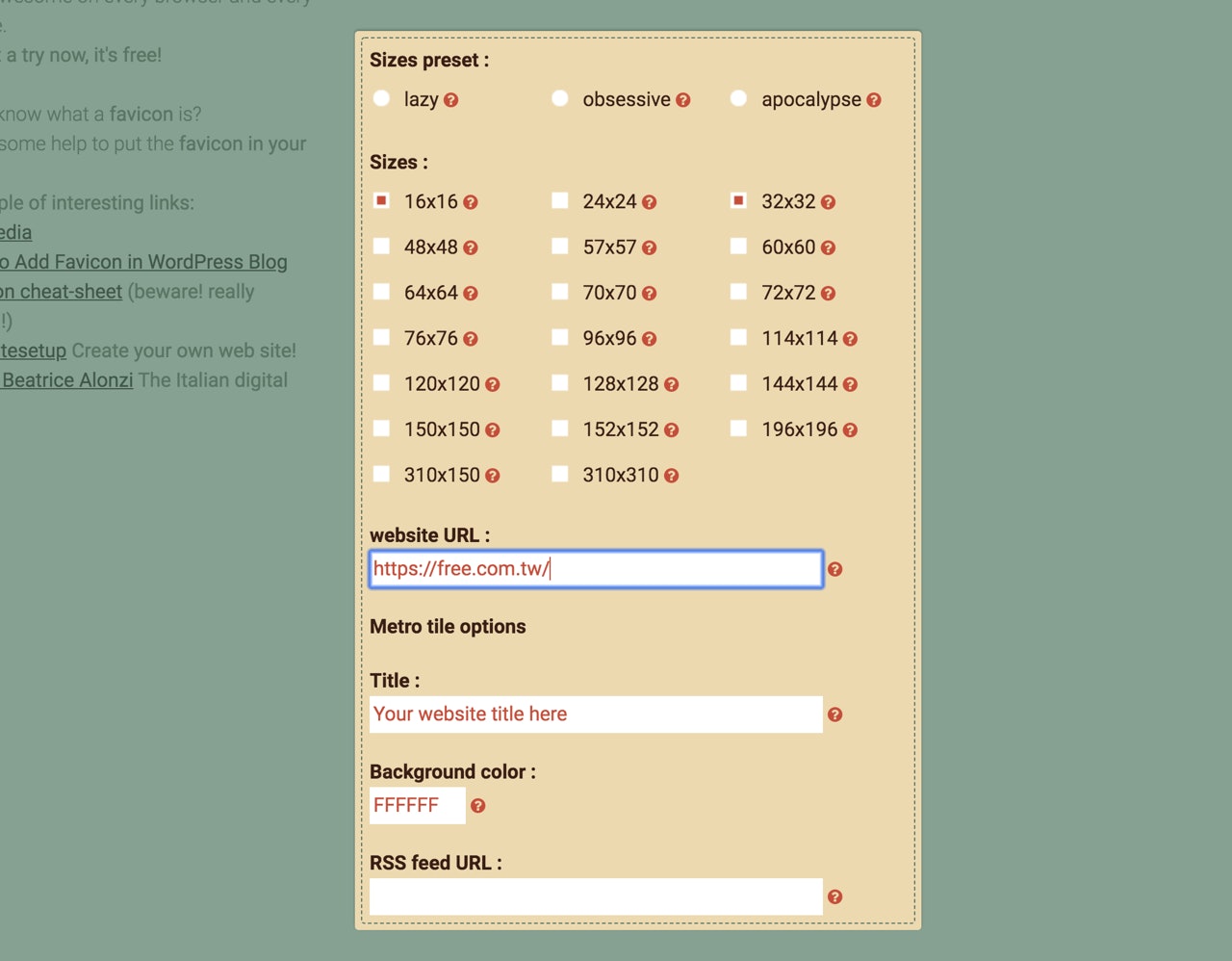
点选Advanced Settings开启进阶设定选项,可单独选择图示尺寸,依照Google网站小图示说明建议,尽量使用48x48px、96x96px、144x144px等等48px倍数大小的正方形图片。

在这里可以选择偏好的图片尺寸,Favic-o-Matic 就会自动带入一些常见尺寸,下方的网站网址、标题、背景颜色和RSS feed 链结则会在稍候下载档案时出现于HTML 程式码,建议先把资料填入等下就可直接取用程式码。
STEP 3
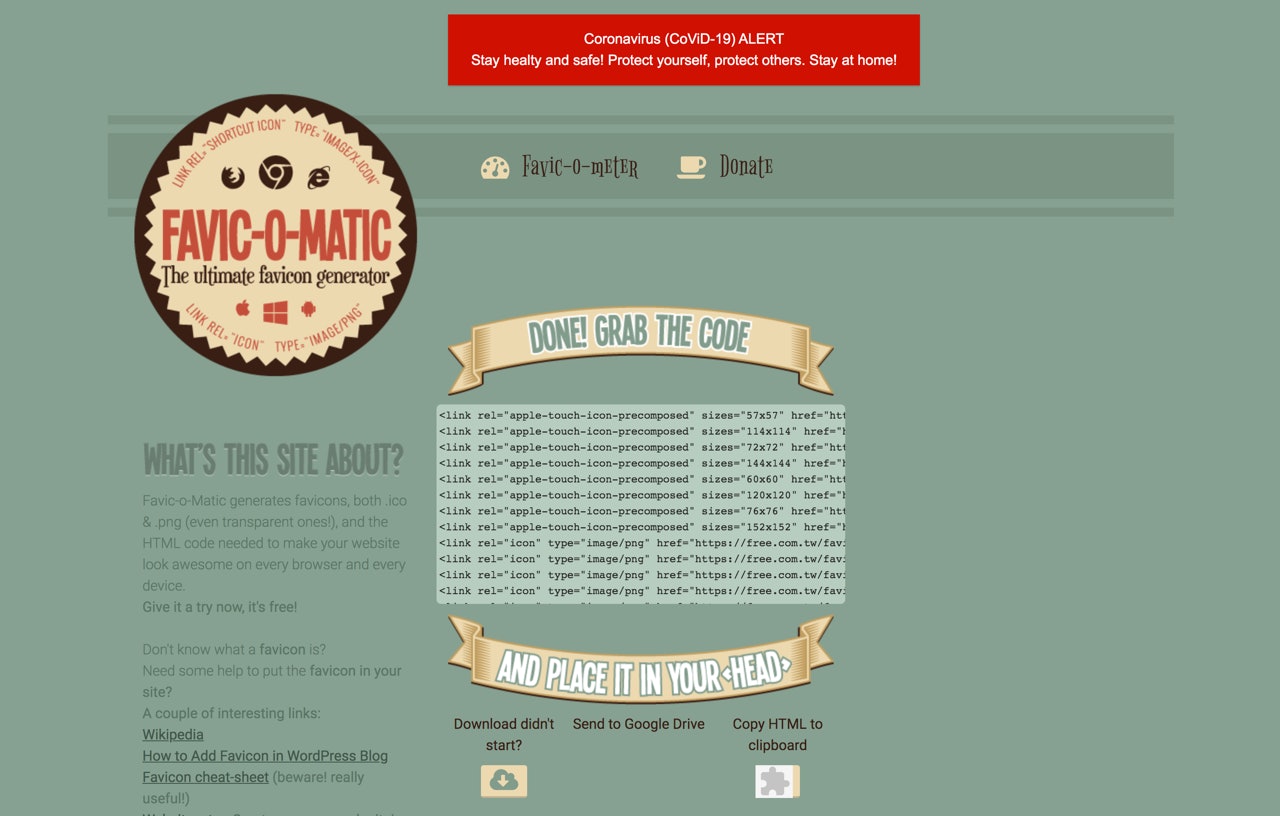
建立后Favic-o-Matic 会直接显示档案下载提示讯息,下载后解压缩会取得档案。


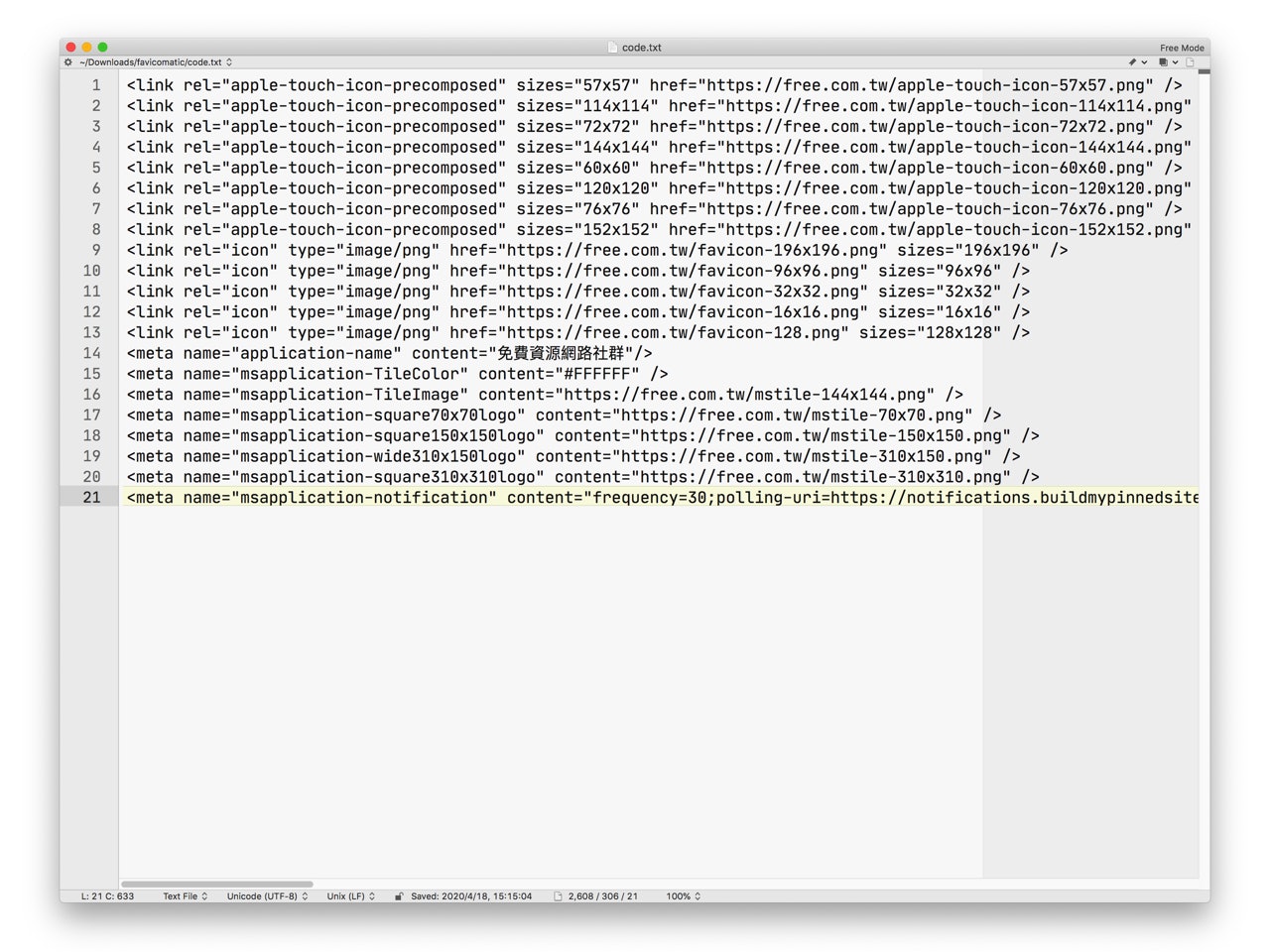
其中有一个code.txt 可以让使用者放进网站原始码,利用这些宣告来告诉浏览器或装置该网页使用的网站图示及相关尺寸大小,其中也有一段是应用程式名称、应用程式图格背景颜色(仅适用于Windows 10),通知部分则是会带入刚才填写的RSS feed网址。不过其实也不用这么复杂,只要抓几个尺寸大小出来用就好。
STEP 4
Favic-o-Matic会依照使用者选择的尺寸大小产生各种对应的图片,格式为.png,其中也有一个favicon.ico档案,可以一并放入网站根目录。至于要怎么放程式码、要如何设定网站图示我就不在本文多做说明,应该不会太复杂,如有需要搜寻一下网路上也会有不少教学可以参考。

值得一试的三个理由:
- 协助网站管理者快速裁切、制作各种尺寸大小的网站图示
- 可产生.png 和.ico 两种图片格式,支援透明背景图
- 提供必要的HTML 程式码方便在网站加入图示