向您的 WordPress 网站添加网站图标(也称为网站图标)是一种使您的网站更具视觉吸引力和可识别性的简单方法。
在本指南中,我们将引导您完成向 WordPress 网站添加网站图标的步骤。
什么是网站图标
网站图标是代表您网站的独特图标。 它出现在不同的位置,例如 WordPress 仪表板、访问者的浏览器选项卡、书签、移动搜索结果,以及保存到浏览器或手机时作为主屏幕应用程序图标。
通过添加网站图标,您可以增强网站的品牌并改善用户体验。
添加站点图标的步骤
要将网站图标添加到您的 WordPress 网站,请按照以下步骤操作:

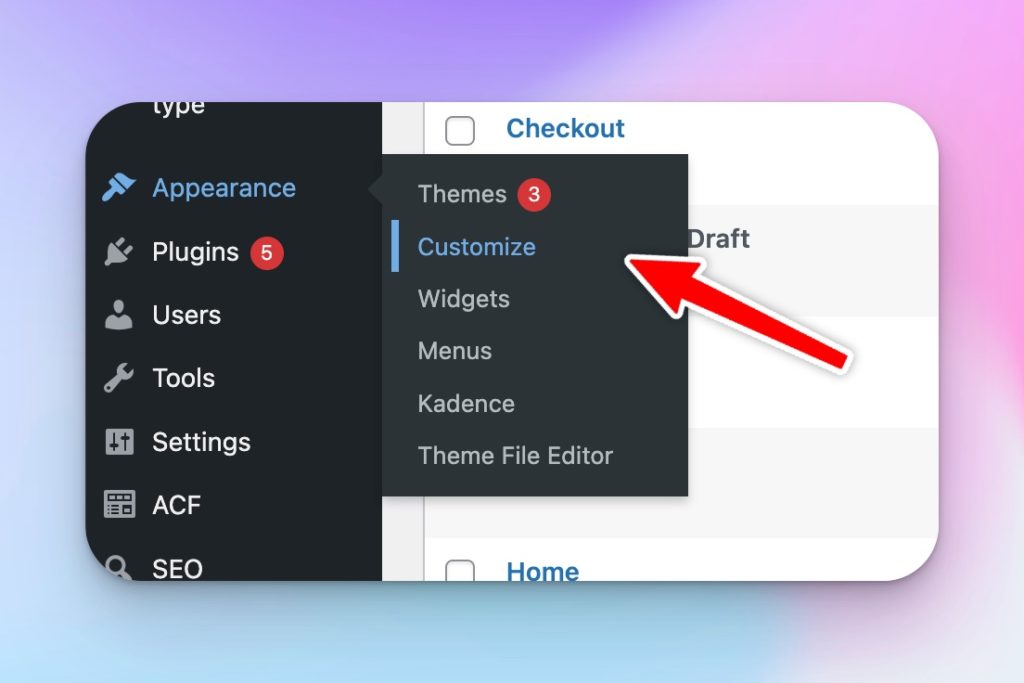
转到外观/自定义:从 WordPress 仪表板导航到“外观”菜单并选择“自定义”。

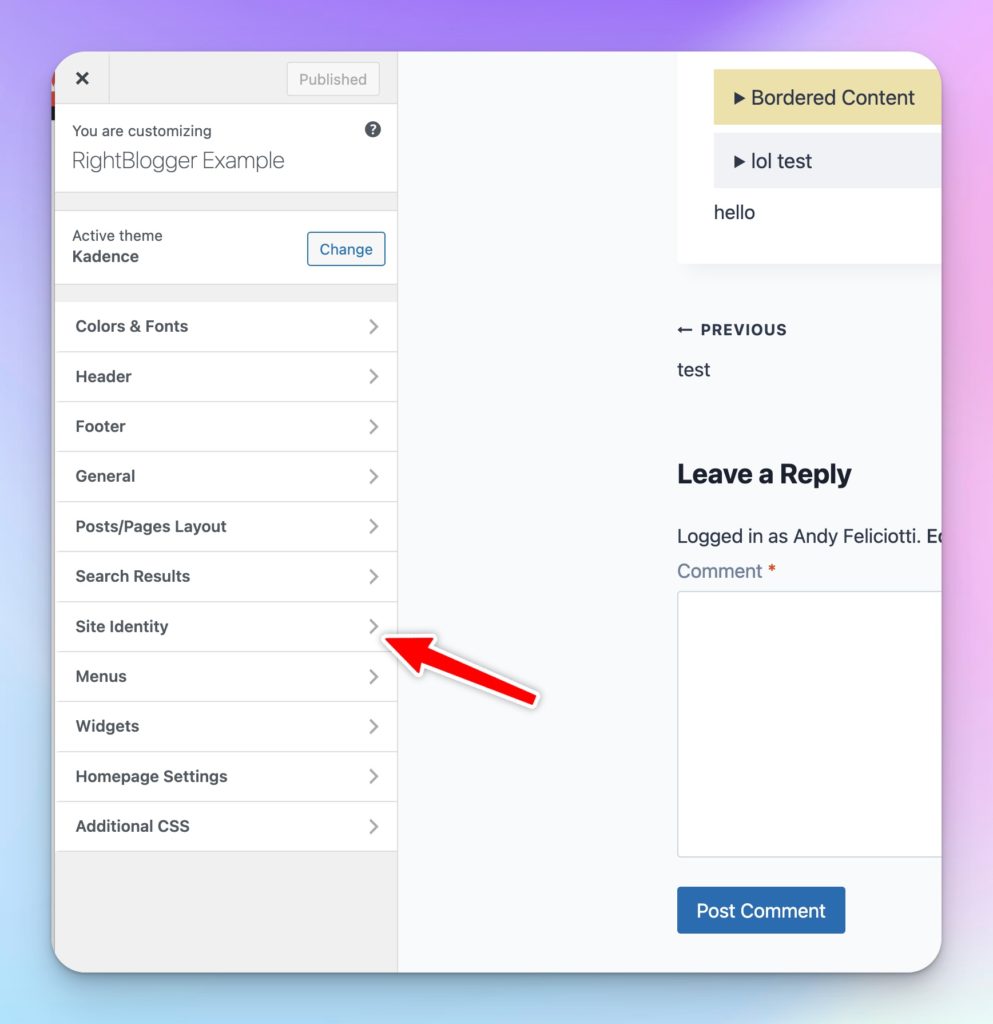
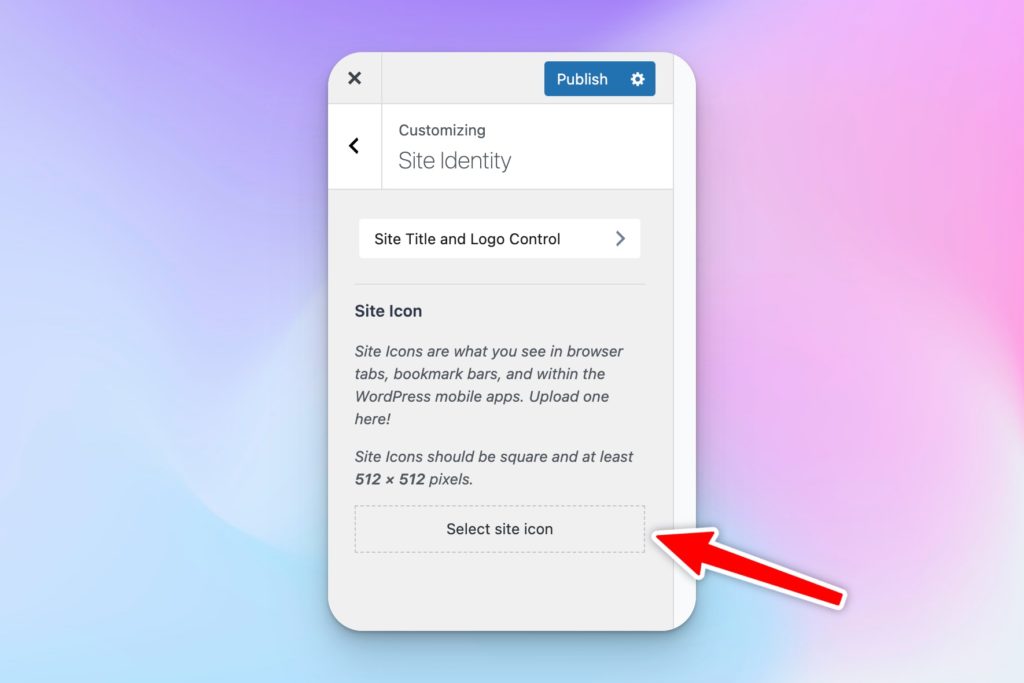
使用站点标识:查找“站点标识”部分,然后单击“选择站点图标”按钮。

选择图像:将出现您的媒体库,允许您选择现有图像或上传新图像。 确保上传尺寸至少为 512 x 512 像素的方形图像。 PNG 和 SVG 文件格式通常用于网站图标。
裁剪图像(可选):如有必要,您可以选择裁剪图像以确保其显示为正方形。 如果您的图像已经是正方形,则可以跳过此步骤。
单击“发布”:对图标满意后,单击“发布”按钮保存更改。 您的网站图标现在将显示在不同的平台和设备上。
网站图标图像指南
为确保您的网站图标具有最佳外观,请记住以下准则:
- 保持简单:由于空间有限,因此应追求干净、简单的设计。
- 使其易于识别:尝试在小图标空间中捕捉您的品牌或徽标的精髓。 如果需要,简化您的徽标。
- 尽量减少文本或字母:请记住,网站图标很小,因此请避免包含大量文本。 保持简洁并注重视觉元素。
- 考虑颜色:不同的网络浏览器使用不同的调色板,因此请选择在白色、灰色和黑色背景上看起来不错的颜色。 确保您的网站图标即使在夜间模式下也保持可见和突出。
删除站点图标
如果您决定删除自定义网站图标,请按照下列步骤操作:
- 转到“常规”→“设置”:从 WordPress 仪表板访问“设置”菜单,然后选择“常规”。
- 单击“删除”按钮:查找“站点图标”部分,然后单击“删除”按钮。 这将从您的 WordPress 网站中删除自定义网站图标。
向您的 WordPress 网站添加网站图标是一种简单而有效的方法,可以增强其外观并强化您的品牌形象。 通过遵循这些步骤并考虑图像指南,您可以创建一个有效代表您网站的图标。