VitePress的搜索依赖algolia,但如果想用本地搜索可以用vitepress-plugin-search。
安装
npm i vitepress-plugin-search flexsearch -D配置
在.vitepress/config.ts文件中增加配置:
import { SearchPlugin } from "vitepress-plugin-search";
import { defineConfig } from "vitepress";
//default options
var options = {
// ...flexSearchIndexOptions,
previewLength: 62,
buttonLabel: "Search",
placeholder: "Search docs",
allow: [],
ignore: [],
};
export default defineConfig({
vite: { plugins: [SearchPlugin(options)] }
});在.vitepress/theme/custom.css文件中增加:
/* https://www.npmjs.com/package/vitepress-plugin-search */
.DocSearch-Button {
display: flex;
align-items: center;
justify-content: center;
width: 32px;
height: 32px;
padding: 0;
margin: 0;
background: transparent;
border-radius: 4px;
transition: border-color 0.25s;
}
@media (width >= 768px) {
.DocSearch-Button {
justify-content: flex-start;
width: 100%;
height: 40px;
padding: 0 10px 0 12px;
background-color: var(--vp-c-bg-alt);
border: 1px solid transparent;
border-radius: 8px;
}
}
@media (width <= 768px) {
.DocSearch-Button-Keys {
display: none;
}
.VPNavBarHamburger {
width: 32px !important;
height: 32px !important;
border-radius: 4px;
}
}
.DocSearch-Button:hover {
background-color: #f5f5f6;
}
.VPPluginSearch-search-item:hover{
background: #777;
}
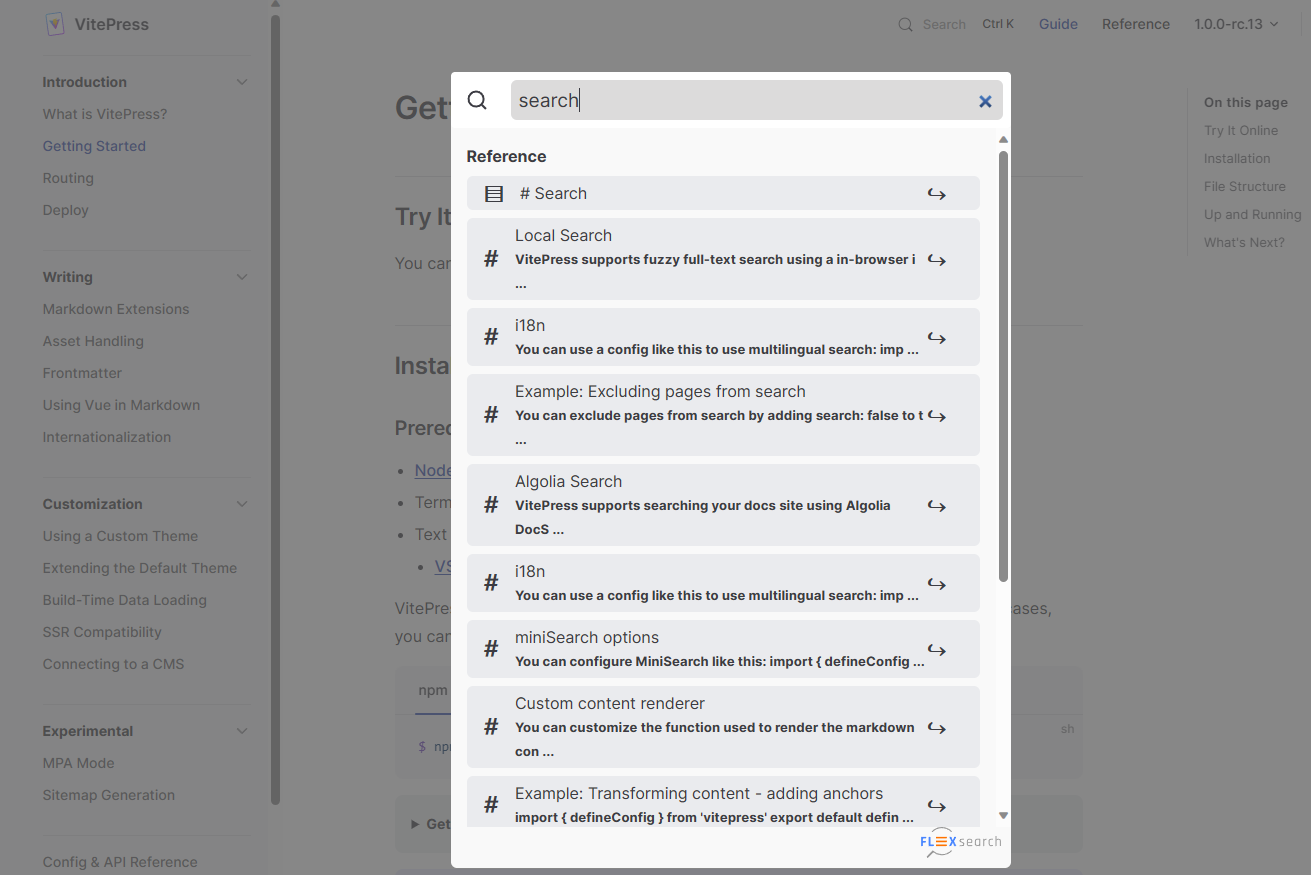
效果