在网页设计时经常以 PX(Pixel)做为计算长度、宽度或是大小的单位,有些 WordPress 主题则偏好使用 EM 或是 REM,后来去查了一下资料才知道 PX 是绝对单位、EM 和 REM(或是百分比 %)是相对单位,前者以子元素通过倍数乘以父元素的 PX 值、后者是每个元素通过倍数乘以根元素的 PX 值(参考资料:一次搞懂 CSS 字体单位:px、em、rem 和 %),当今推荐以 REM 为单位,可根据不同屏幕尺寸统一调整所有元件大小。

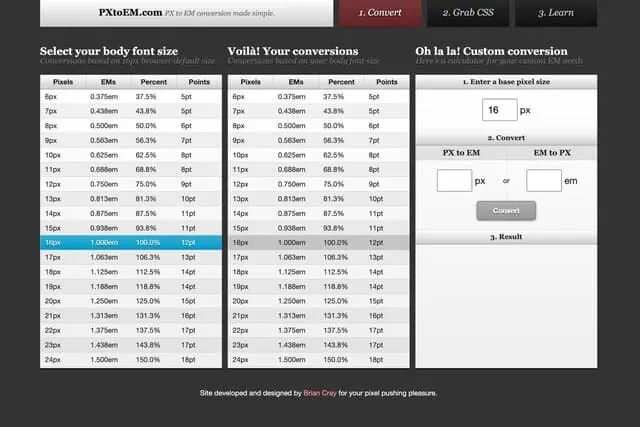
本文要介绍「PXtoEM」是一个线上转换工具,可将PX转换为EM或百分比单位,前面有提到EM和EM是相对单位,是以父元素PX值乘以倍数来获得数值,举例来说,如果父元素的PX值是16px,那么20px会对应1.25em(也就是16乘以1.25倍得到20),透过PXtoEM 就能快速计算并且得出对应的单位数值。
PXtoEM 有一点旧了,本身没有使用 SSL 协议,浏览时网址栏会显示不安全,不过不影响使用,此外,这工具还能产生基于 Normalize CSS、但经由 PXtoEM 修改后的 CSS 范例,让开发者在开发上更轻松。
PXtoEM.com
http://pxtoem.com/
值得一试的三个理由:
- 迅速完成 PX 转 EM 或百分比单位的转换,轻松应对网页设计中不同单位的使用
- 透过这项工具更深入理解EM和REM相对单位换算的机制
- 亦可使用自定义转换的计算功能,输入特定 PX、EM 后得出对应的计算结果