Bootstrap 4.x开始基本上重写的地方比较多,Bootstrap与jQuery Validation Plugin整合的插件也比较少,先看看怎么整合表单校验比较合适。

Bootstrap Forms校验的核心有三点:
- form表单有
novalidate标识 valid-feedback、invalid-feedback为校验通过和未通过的提示,需要预写到html中- 校验过程需要对表单增加class
was-validated
jQuery Validation Plugin校验插件支持html5的标签校验,加上正则可以很轻松进行校验了,但是其校验提示不是预写到html的,而是写到js配置中。
思路来了,将Bootstrap的校验预写内容,写到jQuery Validation Plugin的校验规则中。
$(function () {
var fv = $(".needs-validation").validate({
errorElement: "div",
errorClass: "invalid-feedback", // Use this class to create error labels, to look for existing error labels and to add it to invalid elements.
errorPlacement: function (error, element) { // 验证失败调用的函数
// error.addClass("invalid-feedback"); // 提示信息增加样式
if (element.prop("type") === "checkbox") {
error.insertAfter(element.parent("label")); // 待验证的元素如果是checkbox,错误提示放到label中
} else {
error.insertAfter(element);
}
},
highlight: function (element, errorClass, validClass) {
$(element).addClass("has-error"); // 验证失败时给元素增加样式
},
unhighlight: function (element, errorClass, validClass) {
$(element).removeClass("has-error"); // 验证成功时去掉元素的样式
},
rules: {
old: {
required: true,
url: true
},
new: {
required: true,
url: true
}
},
messages: {
old: {
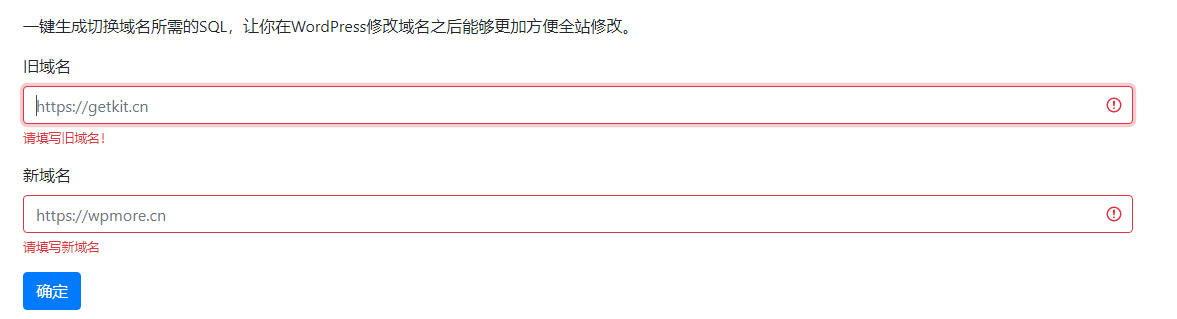
required: "请填写旧域名!",
},
new: {
required: "请填写新域名",
}
},
submitHandler: function () {
$(".needs-validation").removeClass("was-validated"); // 校验通过后移除class
var oldDomain = $(".needs-validation input[name='old']").val();
var newDomain = $(".needs-validation input[name='new']").val();
$(".result").removeClass("d-none");
$(".result-content").html(
"UPDATE wp_options SET option_value = REPLACE(option_value, '" +
oldDomain + "', '" +
newDomain +
"') WHERE option_name = 'home' OR option_name = 'siteurl';
UPDATE wp_posts SET post_content = REPLACE (post_content, '" +
oldDomain + "', '" + newDomain +
"');
UPDATE wp_postmeta SET meta_value = REPLACE (meta_value, '" +
oldDomain + "','" +
newDomain +
"');
UPDATE wp_comments SET comment_content = REPLACE (comment_content, '" +
oldDomain + "','" + newDomain + "');
UPDATE '" + oldDomain + "','" +
newDomain +
"');
UPDATE wp_posts SET guid = REPLACE (guid, '" + oldDomain + "', '" +
newDomain +
"') WHERE post_type ='attachment';
");
return // 校验通过
}
});
$('.ok').click(function () {
// 校验过程增加class
$(".needs-validation").addClass("was-validated");
fv;
});
});演示地址:WordPress 博客域名更换器。
封装了一个jQuery extend:
See the Pen
Bootstrap 4.x with jQuery Validation Plugin by faganer (@faganer)
on CodePen.
推荐使用:Bootstrap plugins,已经包含了校验。