Bootstrap默认有很多样式,如果在现有框架上加类似SweetAlert2感觉很多余。如果用Modal封装一个确认组件就无需加载更多的JS/CSS了。

Modal确认组件核心代码,可以将其放在一个js文件中,然后网页引用。
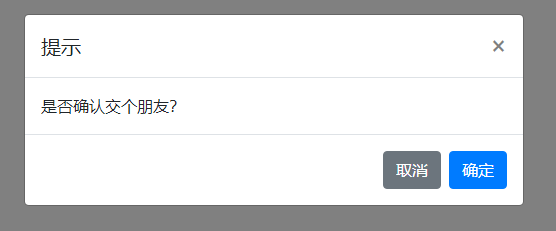
使用方法,如:
$.confirm({
content: "是否确认交个朋友?",
onConfirm: function () {
console.log("a")
}
})次封装的Bootstrap Modal确认组件是基于Bootstrap 4.5.x封装,对于以前和未来版本都是大同小异。
推荐使用:Bootstrap plugins,已经包含了Modal。