本文要介绍的「Iconpie」是一个为使用者建立Favicon和应用程式图示的线上工具,简单来说,只要使用者上传图片,Iconpie会自动裁切为50种不同尺寸大小,并提供对应的档案和图片尺寸压缩档,涵盖的范围包括一般网页、Apple App和Android App,使用者可依照自己需求下载对应的图片档案。

Iconpie 支援PNG、GIF 和JPG 图片格式,将图片拖曳到网站后就会自动产生各种不同大小的图示尺寸,操作方式非常简单,如果需要产生完整的应用程式图示尺寸可以试试看这个工具,透过浏览器就能使用,完全不需要额外下载安装软体。
Iconpie
https://iconpie.com/
使用教学
开启Iconpie 后直接把图片拖曳上去,会跳出一个简易的裁切功能,利用下方卷动轴调整放大或缩小,让裁切范围涵盖你的完整图片大小。
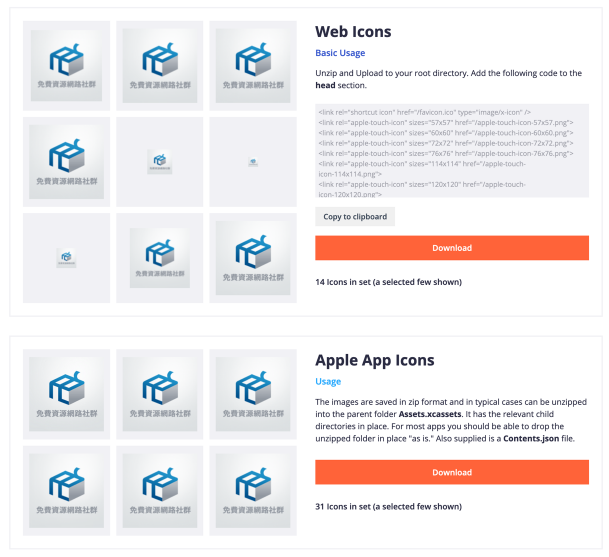
上传后Iconpie就会产生网页图示(Web Icons)、Apple App和Android App适用的图示大小,如果要用于网页,除了点选下载取得完整的图片大小,网站还会提供程式码,直接把图片上传到伺服器,在head区块把这些程式码贴上就能够载入网页图示。

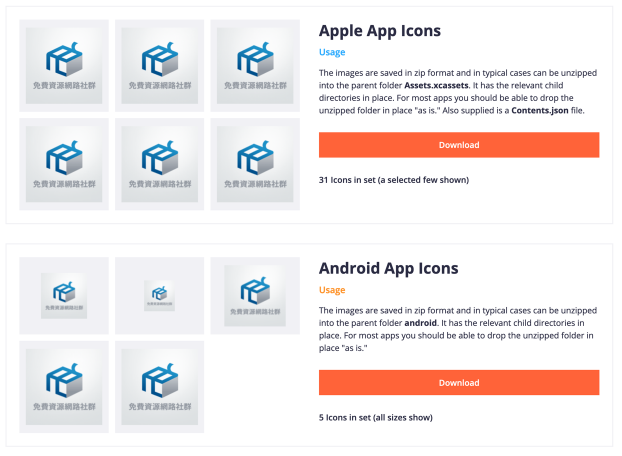
Iconpie 也提供Apple 适用的图示大小(一共31 个),Android App 也有五个不同尺寸的图示图片,如果不确定怎么使用这些图示可以参考旁边的说明,虽然我没开发过应用程式的经验,但照说明看来只要把图片放入特定的目录即可。

值得一试的三个理由:
- 将图片上传后产生各种尺寸的Favicon 和应用程式图示
- 提供14 种网页、31 种Apple App 和5 种Android App 图示大小
- 快速复制原始码并上传图片即可套用到网站