stylelint的对scss/css的检测提示:
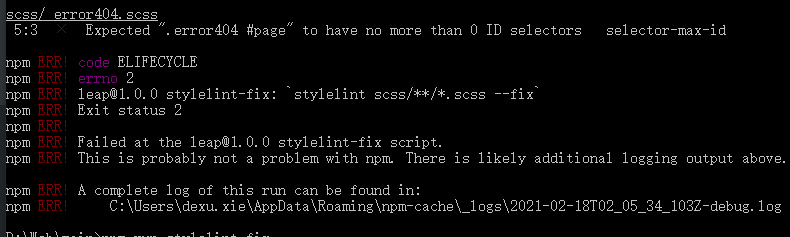
scss/_error404.scss
5:3 × Expected ".error404 #page" to have no more than 0 ID selectors selector-max-id
npm ERR! code ELIFECYCLE
npm ERR! errno 2
npm ERR! [email protected] stylelint-fix: `stylelint scss/**/*.scss --fix`
npm ERR! Exit status 2这是由于scss/css中用来id作为css选择器。解决办法是改为class或者修改检测规则。
允许id作为css选择器,在.stylelintrc.json文件中的rules加入"selector-max-id":2,示例规则:
"rules": {
"scss/at-import-no-partial-leading-underscore":null,
"declaration-no-important":null,
"selector-no-qualifying-type": [true, {
"ignore": ["attribute", "class", "id"]
}],
"selector-max-id":2
}查考文章:https://stylelint.io/user-guide/rules/selector-max-id#selector-max-id