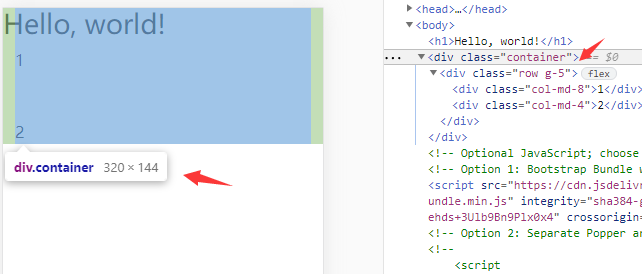
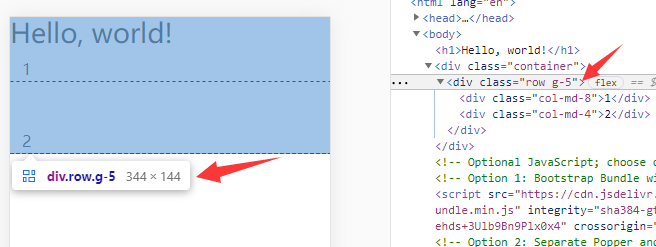
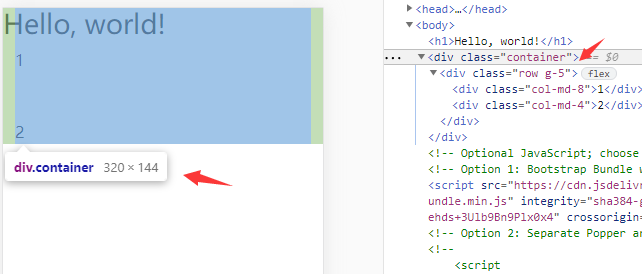
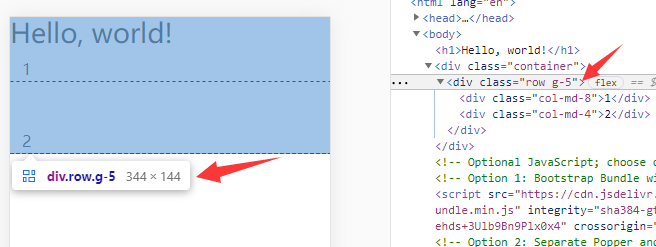
Bootstrap 5已经发布了,但是发现Gutters与Grid system一起使用是会出现溢出现象,.row会超出.container。


这会导致在移动端出现页面可以左右滑动,感觉没有自适应适配。
解决办法是在.container加.overflow-hidden:

还有一种办法就是在把g-5改为g-lg-5。
即两者方法:
- 第一种:
container overflow-hidden与row g-5 - 第二种:
container与row g-lg-5
Bootstrap 5已经发布了,但是发现Gutters与Grid system一起使用是会出现溢出现象,.row会超出.container。


这会导致在移动端出现页面可以左右滑动,感觉没有自适应适配。
解决办法是在.container加.overflow-hidden:

还有一种办法就是在把g-5改为g-lg-5。
即两者方法:
container overflow-hidden与row g-5container与row g-lg-5要发表评论,您必须先登录。